bl.showNavigationLeftButton
基础库版本 >=
2.3.0支持
设置导航栏左边自定义按钮
参数说明
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 | 版本 |
|---|---|---|---|---|---|
| iconPath | string | 是 | 按钮icon的路径,支持本地路径,blfile协议,http链接,若icon为本地文件,需放在static目录下,写法为'/static/path' | ||
| onClick | function | 否 | 点击按钮的回调 | ||
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 |
示例代码
bl.showNavigationLeftButton({
// 示例
iconPath: '/static/icon/icon.png',
onClick: ()=> {
console.log('onClick');
},
success: res => {
console.log('res', res);
},
fail: err => {
console.log('err', err);
}
});
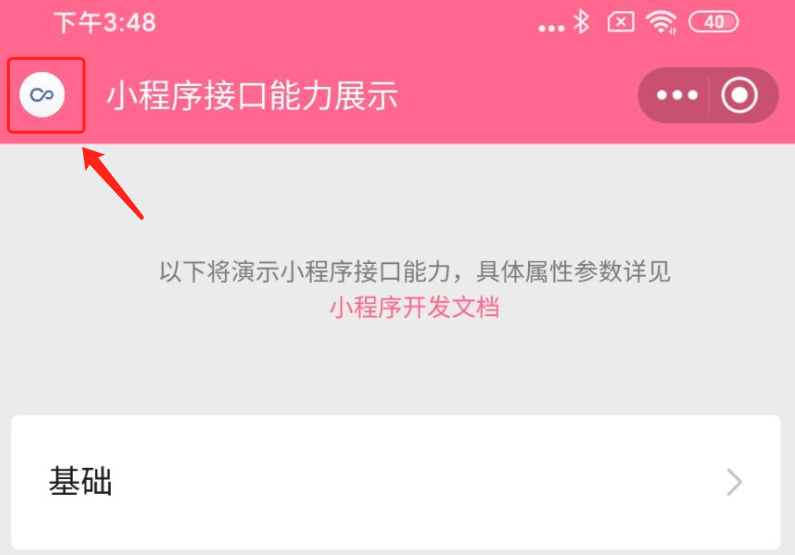
首页调用示意图

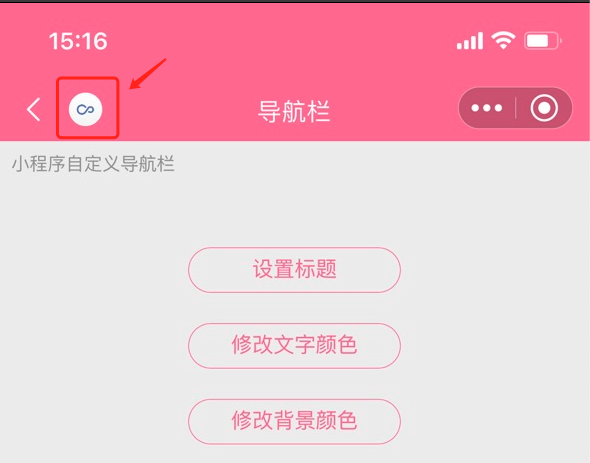
二级页面调用示意图

Bug & Tip
- 基础库版本为
2.3.0时,在某个tab页面上调用此能力后切换到别的tab页面,会保持状态,左边按钮也还展示。
