CanvasContext.setLineCap(string lineCap)
设置线条的端点样式
参数
string lineCap
线条的结束端点样式
lineCap 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| butt | 向线条的每个末端添加平直的边缘。 | |
| round | 向线条的每个末端添加圆形线帽。 | |
| square | 向线条的每个末端添加正方形线帽。 |
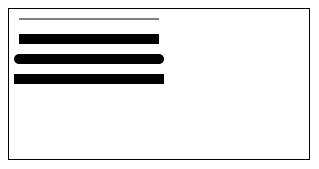
示例代码
const ctx = bl.createCanvasContext('myCanvas')
ctx.beginPath()
ctx.moveTo(10, 10)
ctx.lineTo(150, 10)
ctx.stroke()
ctx.beginPath()
ctx.setLineCap('butt')
ctx.setLineWidth(10)
ctx.moveTo(10, 30)
ctx.lineTo(150, 30)
ctx.stroke()
ctx.beginPath()
ctx.setLineCap('round')
ctx.setLineWidth(10)
ctx.moveTo(10, 50)
ctx.lineTo(150, 50)
ctx.stroke()
ctx.beginPath()
ctx.setLineCap('square')
ctx.setLineWidth(10)
ctx.moveTo(10, 70)
ctx.lineTo(150, 70)
ctx.stroke()
ctx.draw()