CanvasContext.setLineJoin(string lineJoin)
设置线条的交点样式
参数
string lineJoin
线条的结束交点样式
lineJoin 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| bevel | 斜角 | 3.18.0 |
| round | 圆角 | 3.18.0 |
| miter | 尖角 | 3.18.0 |
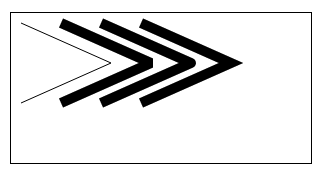
示例代码
const ctx = bl.createCanvasContext('myCanvas')
ctx.beginPath()
ctx.moveTo(10, 10)
ctx.lineTo(100, 50)
ctx.lineTo(10, 90)
ctx.stroke()
ctx.beginPath()
ctx.setLineJoin('bevel')
ctx.setLineWidth(10)
ctx.moveTo(50, 10)
ctx.lineTo(140, 50)
ctx.lineTo(50, 90)
ctx.stroke()
ctx.beginPath()
ctx.setLineJoin('round')
ctx.setLineWidth(10)
ctx.moveTo(90, 10)
ctx.lineTo(180, 50)
ctx.lineTo(90, 90)
ctx.stroke()
ctx.beginPath()
ctx.setLineJoin('miter')
ctx.setLineWidth(10)
ctx.moveTo(130, 10)
ctx.lineTo(220, 50)
ctx.lineTo(130, 90)
ctx.stroke()
ctx.draw()