CanvasContext.setTextAlign(string align)
设置文字的对齐
参数
string align
文字的对齐方式
align 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| left | 左对齐 | 3.18.0 |
| center | 居中对齐 | 3.18.0 |
| right | 右对齐 | 3.18.0 |
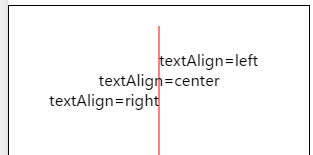
示例代码
const ctx = wx.createCanvasContext('myCanvas')
ctx.setStrokeStyle('red')
ctx.moveTo(150, 20)
ctx.lineTo(150, 170)
ctx.stroke()
ctx.setFontSize(15)
ctx.setTextAlign('left')
ctx.fillText('textAlign=left', 150, 60)
ctx.setTextAlign('center')
ctx.fillText('textAlign=center', 150, 80)
ctx.setTextAlign('right')
ctx.fillText('textAlign=right', 150, 100)
ctx.draw()