CanvasContext.scale(number scaleWidth, number scaleHeight)
在调用后,之后创建的路径其横纵坐标会被缩放。多次调用倍数会相乘。
参数
number scaleWidth
横坐标缩放的倍数 (1 = 100%,0.5 = 50%,2 = 200%)
number scaleHeight
纵坐标轴缩放的倍数 (1 = 100%,0.5 = 50%,2 = 200%)
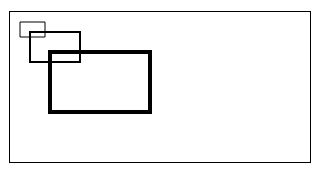
示例代码
const ctx = bl.createCanvasContext('myCanvas')
ctx.strokeRect(10, 10, 25, 15)
ctx.scale(2, 2)
ctx.strokeRect(10, 10, 25, 15)
ctx.scale(2, 2)
ctx.strokeRect(10, 10, 25, 15)
ctx.draw()