【必接】侧边栏复访能力
通过引导玩家到侧边栏启动+监测启动参数,进行奖励发放。
随着复访能力的完善,首页侧边栏日活持续增高,平台推荐开发者均接入首页侧边栏复访教育,引导用户从首页侧边栏进入游戏,养成打开 B 站 App->打开首页侧边栏->快速访问小游戏的心智,大幅提升次留、7 留。
该功能为 「必接审核」,未接入该能力的小游戏在「新游首发」&「版本更新」环节会有 「拒审」风险,为避免影响游戏上线&更新节奏,同时也为了提升小游戏留存,请尽快规划接入时间,感谢您的配合!
参考流程图
详细路径
|
步骤
|
解释
|
|
步骤一:
启动监听,判断是否展示奖励入口
|
【请确保在游戏启动时机(game.js运行时机)同步监听bl.onShow,若时机太晚收不到回调,会导致用户按操作从侧边栏返回游戏后,无法领取到奖励,造成用户客诉!】
|
|
步骤二:
奖励展示
|
【判断是否从侧边栏启动时,应使用bl.onShow的最新返回值,否则用户从侧边栏热启动小游戏时,会由于返回值未更新而无法领取到奖励,造成用户客诉!】
【平台强烈建议接入「自动跳转侧边栏」能力,可大幅度降低用户跳出小游戏后的流失率。】
|
|
步骤三:
测试,上线
|
开发者需在测试环境下完整跑通从侧边栏启动后领取奖励的链路,测试通过确认无误后发布上线。
|
注意事项
- 侧边栏礼包必须
每天都可领取, 同游戏内签到礼包。 - 请确保在
游戏启动时机(game.js运行时机)同步监听bl.onShow,若时机太晚收不到回调,会导致用户按操作从侧边栏返回游戏后,无法领取到奖励,造成用户客诉! - 判断是否从侧边栏启动时,应使用 bl.onShow 中获取到的最新场景值 (场景值介绍) ,否则用户从侧边栏热启动小游戏时,会由于返回值未更新而无法领取到奖励,造成用户客诉!
- 平台强烈建议接入「自动跳转侧边栏」能力,可大幅度降低用户跳出小游戏后的流失率。
设计物料参考
游戏需要根据本游戏整体风格及定位,设计相关图片素材,包括不限于礼包领取入口、点击礼包后引导弹窗及内容,可根据基础版动图引导,替换成自己游戏的 icon 设计物料下载
| 建议文案及内容 | ||
|---|---|---|
| 内容 | 建议文案 | 建议设计 |
| 任务入口 | 文案需直观,快速让用户理解,建议为 「限定福利」「入口有奖」等 |
1. 建议设计成动态图标,吸引用户点击 2. 建议放置于小游戏主页面显眼位置 |
| 任务界面 | 建议包含以下内容 1. 顶部标题:「侧边栏进入领取奖励」 2. 步骤文案: (1) 点击下方「去首页侧边栏」按钮按钮 (2) 在侧边栏,点击「XXXXX」(游戏名) (3) 返回游戏,领取奖励 3. 按钮文案:去首页侧边栏(未完成态)/ 立即领奖(完成态) 4. 需注意设计关闭弹窗的按钮 |
1. 可使用平台提供的物料,也可自行设计 

|
| 任务频次 | 因复访习惯需要逐步养成,建议奖励设置为「每日」可领取,加强用户感知及留存 | |
示例代码
bl.onShow(res => {
// 侧边栏返回小游戏后,会触发onShow事件。
// 在此监听场景值,触发侧边栏奖励
const scene = res.scene;
if (scene == '021036') {
// 从侧边栏进入,发送奖励
}
});
bl.navigateToScene({
scene: "sidebar",
success: (res) => {
console.log("navigate to scene success");
// 跳转成功回调逻辑
},
fail: (res) => {
console.log("navigate to scene fail: ", res);
// 跳转失败回调逻辑
},
});
如何在 IDE 里面测试?
| 测试步骤 | ||
|---|---|---|
| 步骤 | 描述 | 截图 |
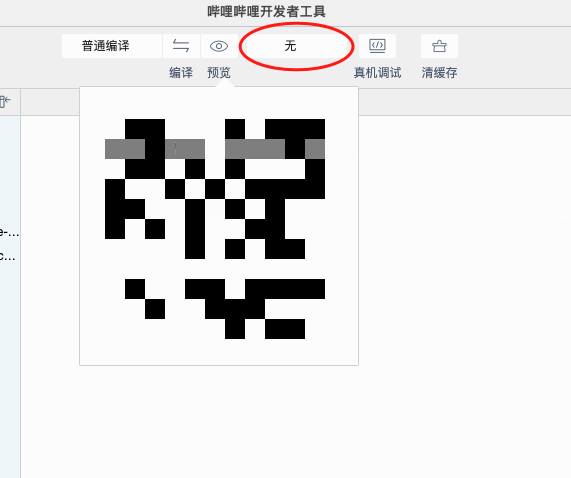
| 1 | 将场景模式设置成“无”,并生成预览二维码。 |

|
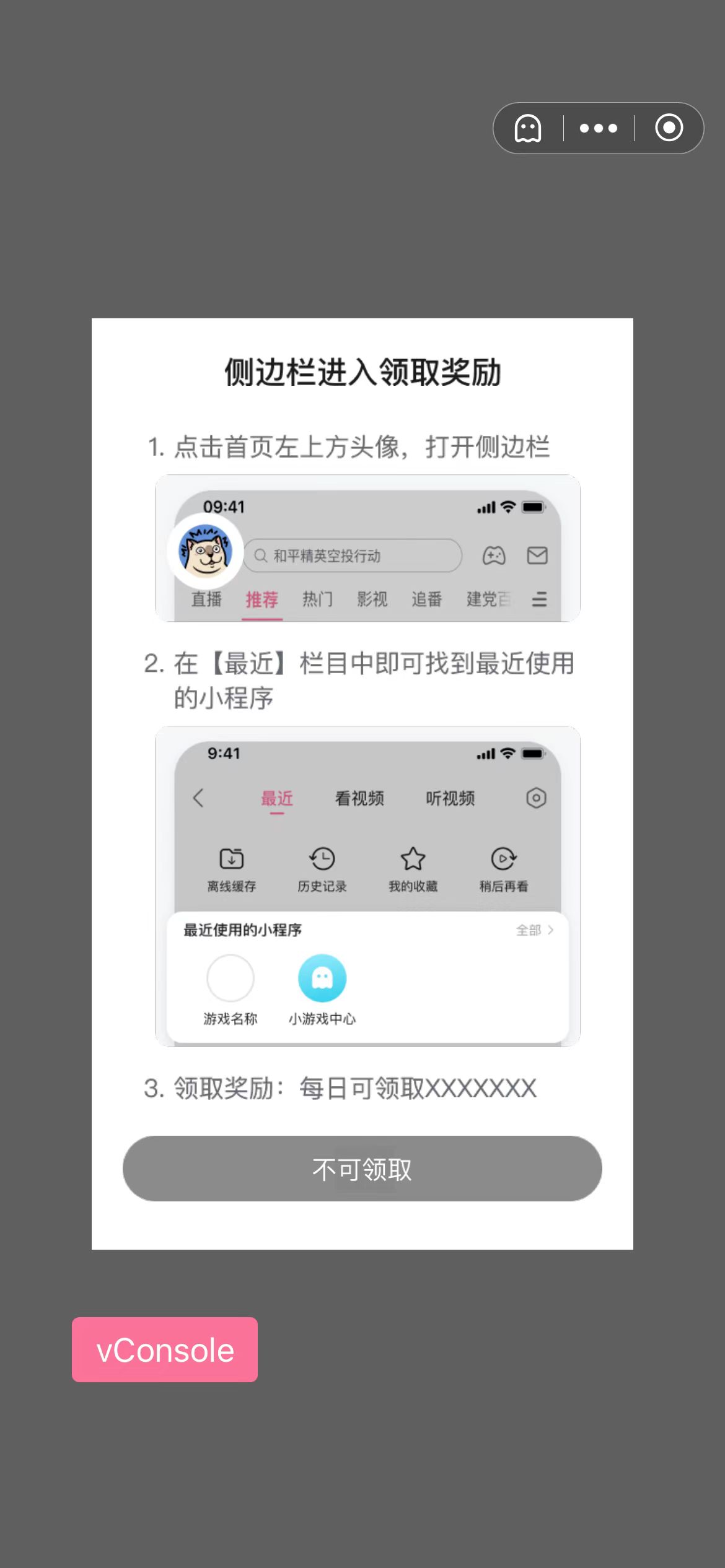
| 2 | 通过B站扫码启动游戏,并打开侧边栏奖励弹窗,此时奖励应"不可领取"状态。点击“右上角胶囊”按钮,关闭小游戏。 |

|
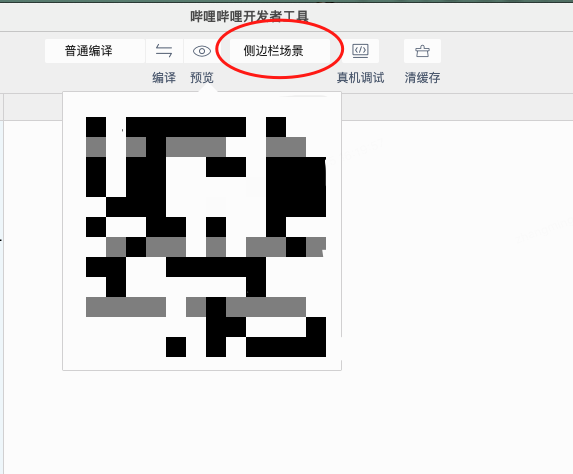
| 3 | 将IDE中的场景模式设置成“侧边栏场景”,并生成预览二维码。 |

|
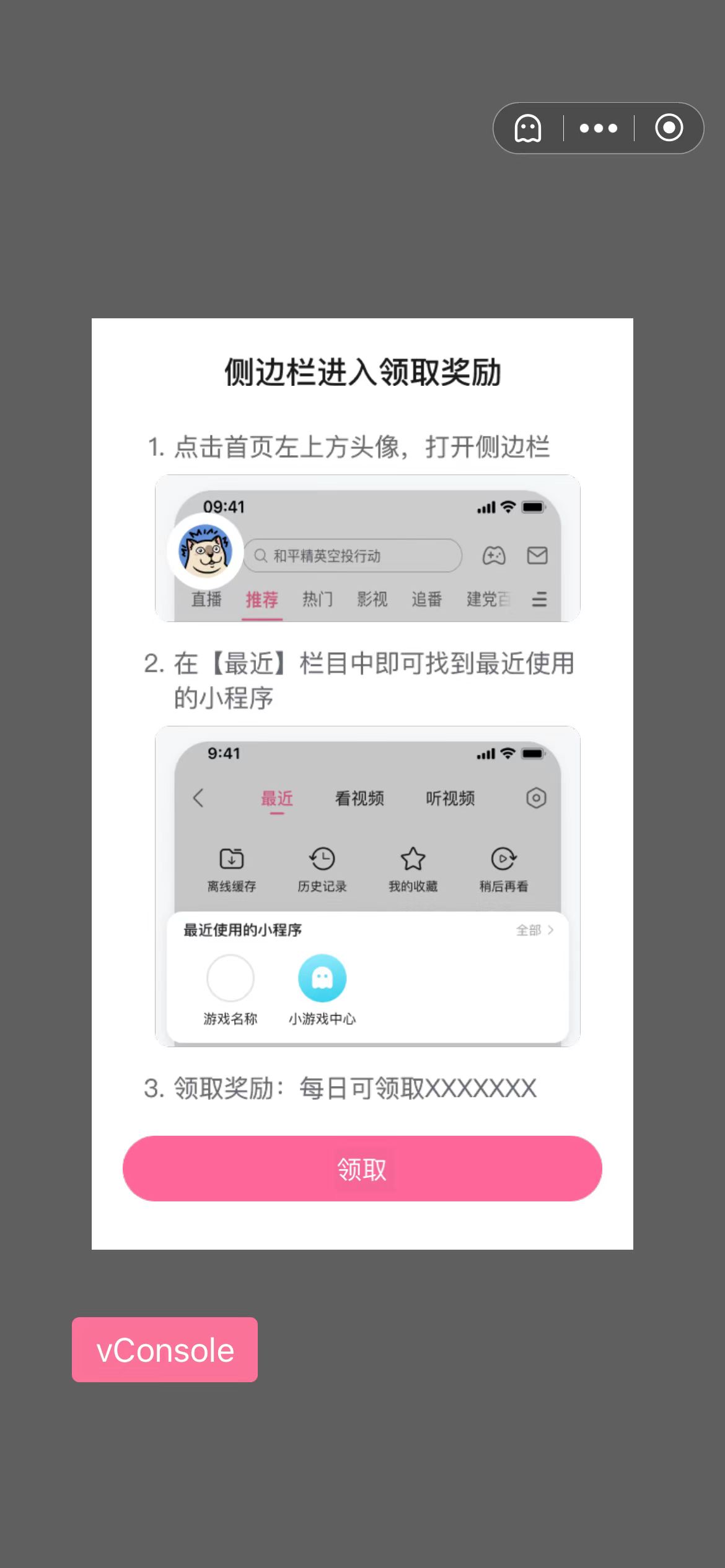
| 4 | 重新通过B站扫码进入游戏,通过场景值或bl.checkScene判断是侧边栏进入,将奖励状态变为"可领取"即可。 |

|
