Unity 适配方案
推荐 unity 引擎版本(其他版本可能会遇到替换规则不生效导致游戏异常进入):
2021.3.30f1c12022.3.30f1
推荐 Unity 插件:BiliGame-SDK.unitypackage (点击下载)
IDE 支持版本 >= 2.0.4 (前往下载)
1. 前序准备
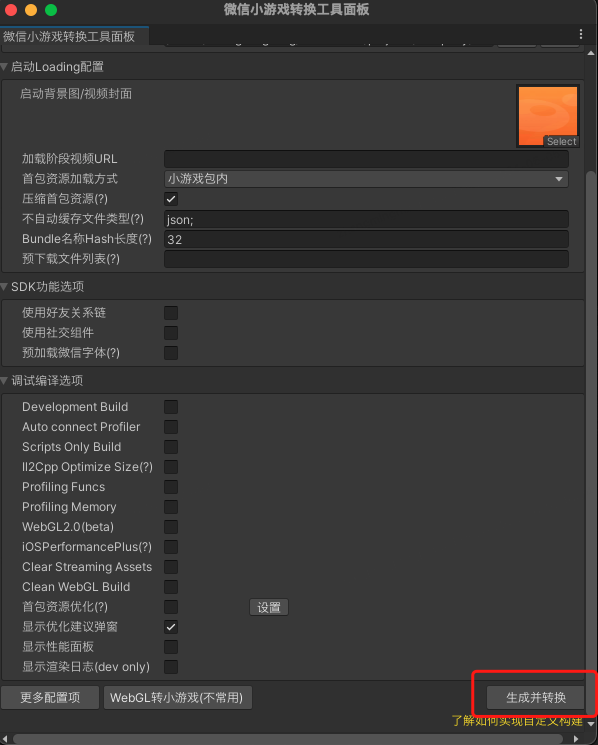
- 通过 unity 中的微信小游戏插件,构建小游戏产物。

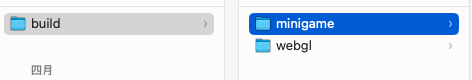
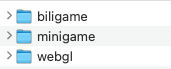
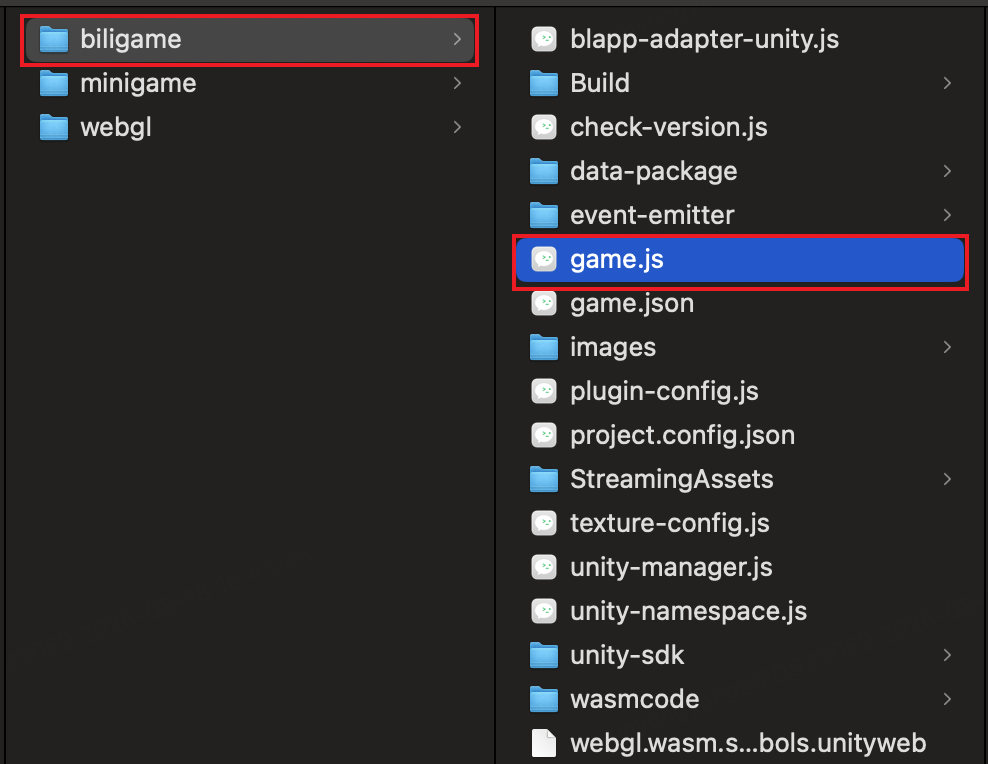
构建好的产物结构如下:

- 进入产物目录:
可以通过如下 2 种方式,可以将构建产物转成 bilibili 小游戏:
2.将 Unity 小游戏转成 bilibili 小游戏
使用开发者工具,转成 bilibili 小游戏
首次转成 bilibili 小游戏
- 打开哔哩哔哩开发者工具(2.0.4 及以上版本),选择小游戏
- 点击右下角的“+”号,进入小游戏项目管理页面
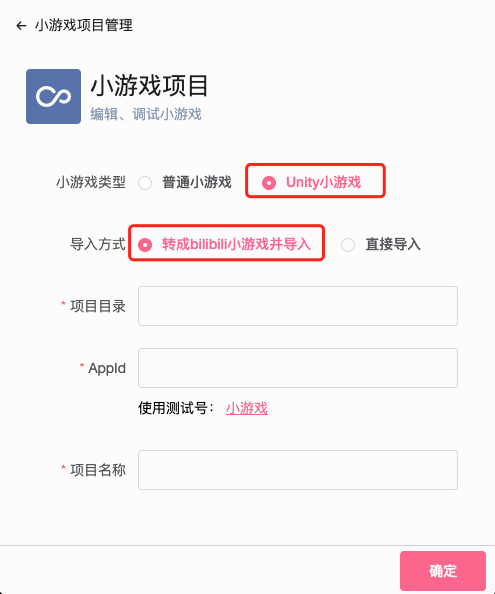
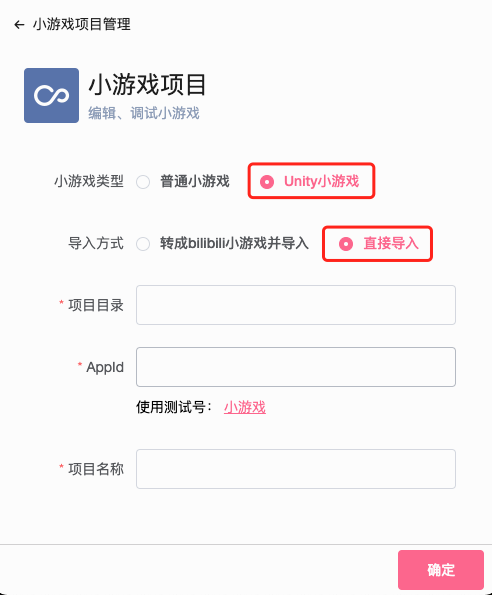
- 小游戏类型选择“Unity 小游戏”,导入方式选择“转成 bilibili 小游戏并导入”,如下图所示:

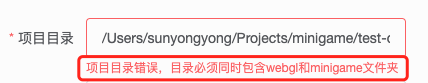
- 项目目录,选择
前序准备中的产物目录,即选择同时包含“webgl”和“minigame”的目录。若不满足该要求,则会出现下图所示错误提示:

- 填写 AppId 和项目名称。完成后,点击右下角“确定”按钮。
- 转换过程耗时较久,预计 5 分钟左右,请耐心等待。
产物更新,重新转成 bilibili 小游戏
- 重复“首次转成 bilibili 小游戏”中的步骤。
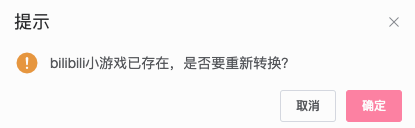
- 点击确认后,会弹出“二次确认弹窗”,如下图所示:

- 点击“确认”,则会将产物重新转成 bilibili 小游戏。
使用 CLI 工具,转成 bilibili 小游戏
- 全局安装构建工具。
npm install bili-sgame-cli@latest -g
- 查看 CLI 工具版本,确保版本 >= 2.0.9
bili-sgame-cli -v
- 在第 1 步生成的产物目录中执行如下命令:
bili-sgame-cli unity [version] [appid]
其中:version: 小游戏版本 | appid: 小游戏 ID
- 执行完毕后,会在同目录中生成
biligame。

- 打开安装好的哔哩哔哩开发工具(v2.0.4 及以上),进入"小游戏项目管理页面"。
- 小游戏类型选择“Unity 小游戏”,导入方式选择“直接导入”,如下图所示:

- 项目目录,选择第 4 步构建出的
biligame目录。 - 点击右下角的“确认”按钮,完成 Unity 小游戏导入。
3. 更新小游戏配置
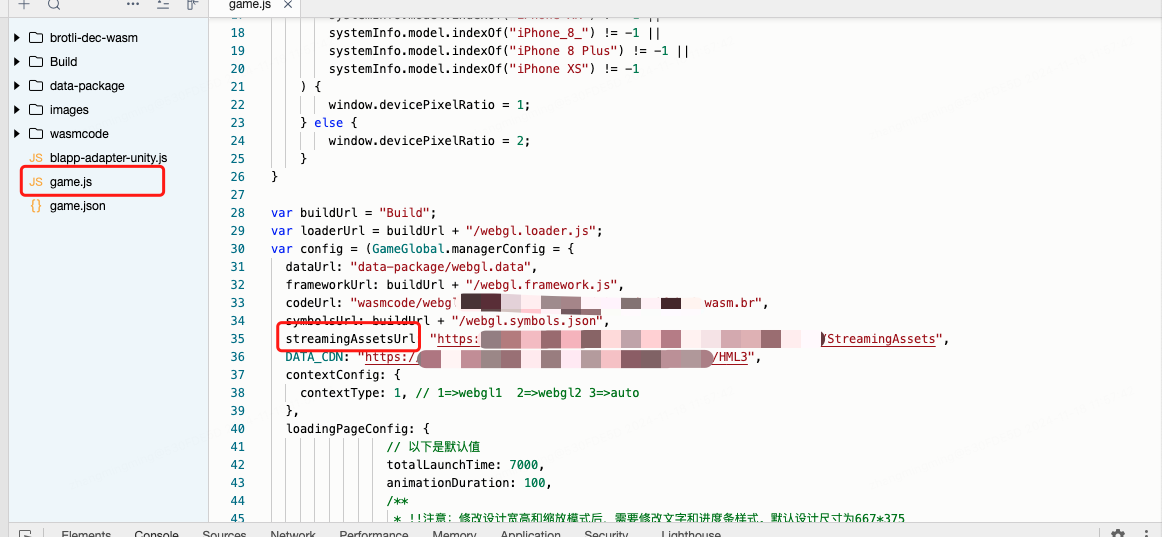
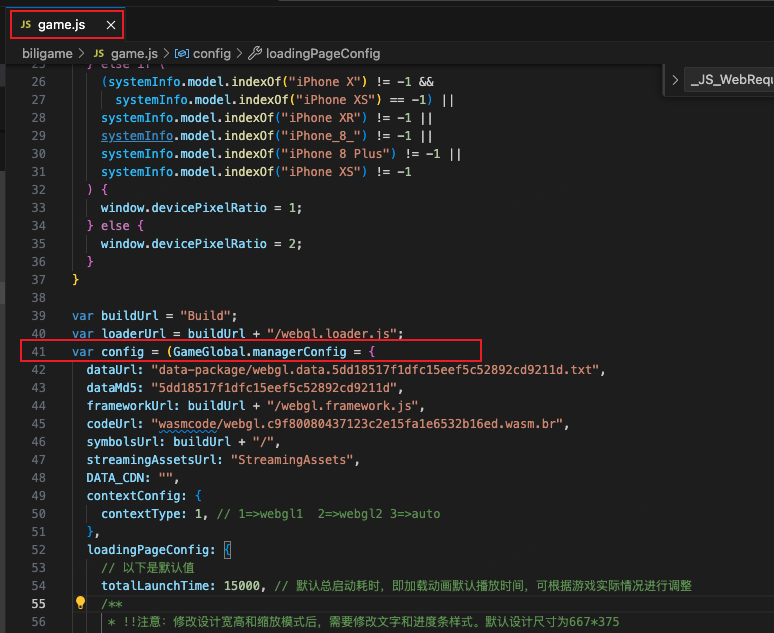
小游戏对应的配置,位于biligame/game.js文件中:

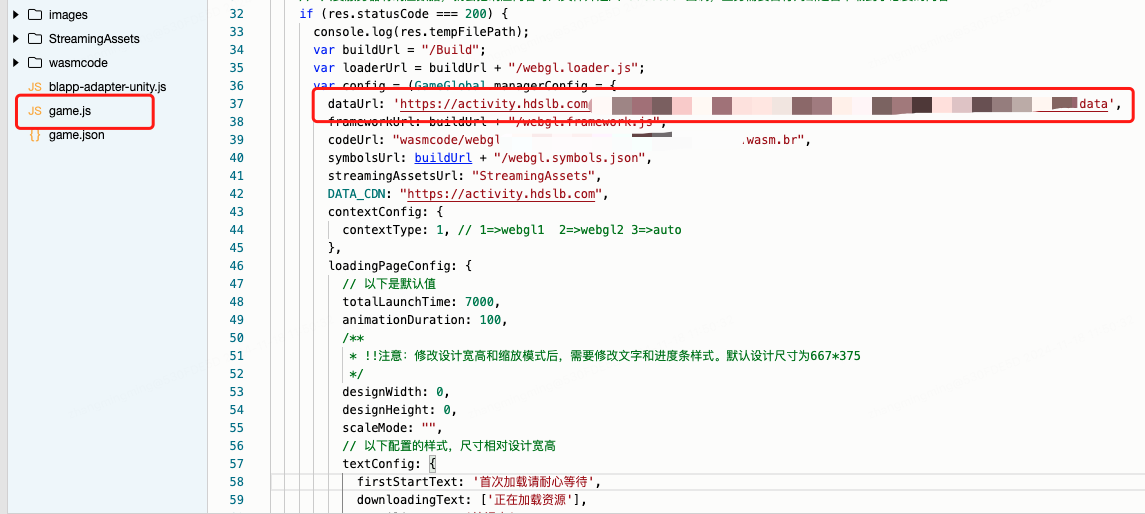
- 打开 game.js,找到对应的配置项:

- 更新配置中的如下字段:
- dataUrl:改为 CDN 地址(目前 bilibili 小游戏暂不支持该文件放置在分包中)
- streamingAssetsUrl:若用到了远程资源,请将该地址配置成正确 CDN 地址
- DATA_CDN: 该字段配置成符合要求的 http 地址即可(例如:http://miniapp.bilibili.com/),否则会报如下错误:

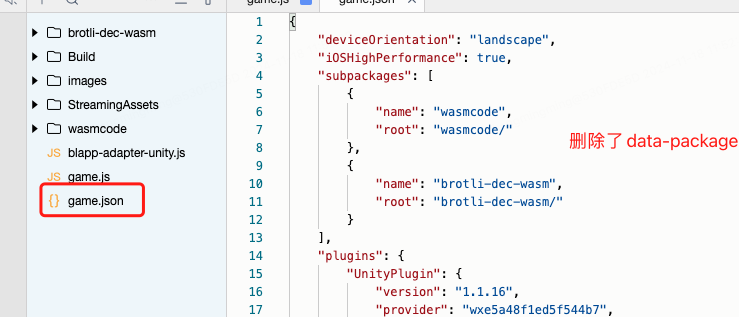
- 删除 data-package 分包,包括:
- biligame/data-package 目录
- biligame/game.json 文件中,data-package 分包配置。
否则会导致预览或上传小程序失败
常见问题
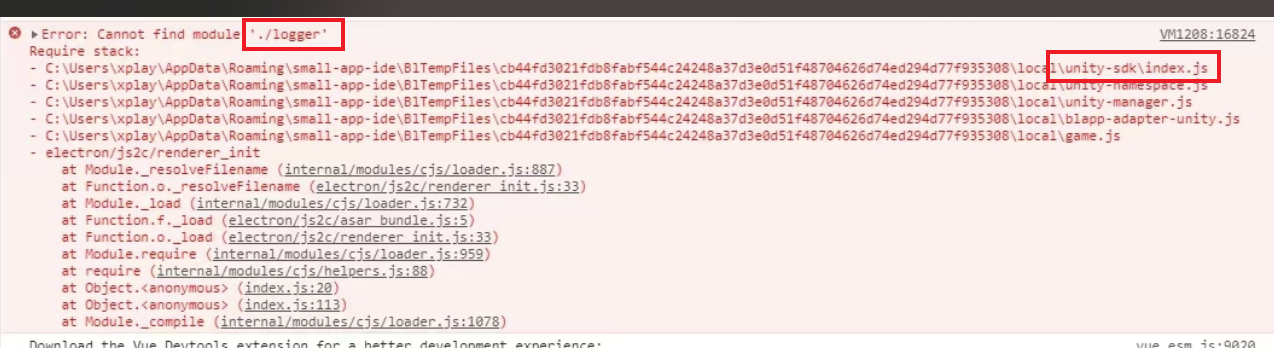
Q: 若游戏出现如下报错信息:

A:将 minigame/ 目录下,对应的文件,复制到 biligame/ 相同目录下。
以上述图片中的报错为例:
将 minigame/unity-sdk/logger.js 文件,复制到 biligame/unity-sdk/ 目录下。
Q:IDE 中生成的预览码,用手机扫码无法进入游戏
A:请确认 IDE 版本是否 >= v2.0.4
Q:手机游戏加载进度条始终卡在“正在加载资源”
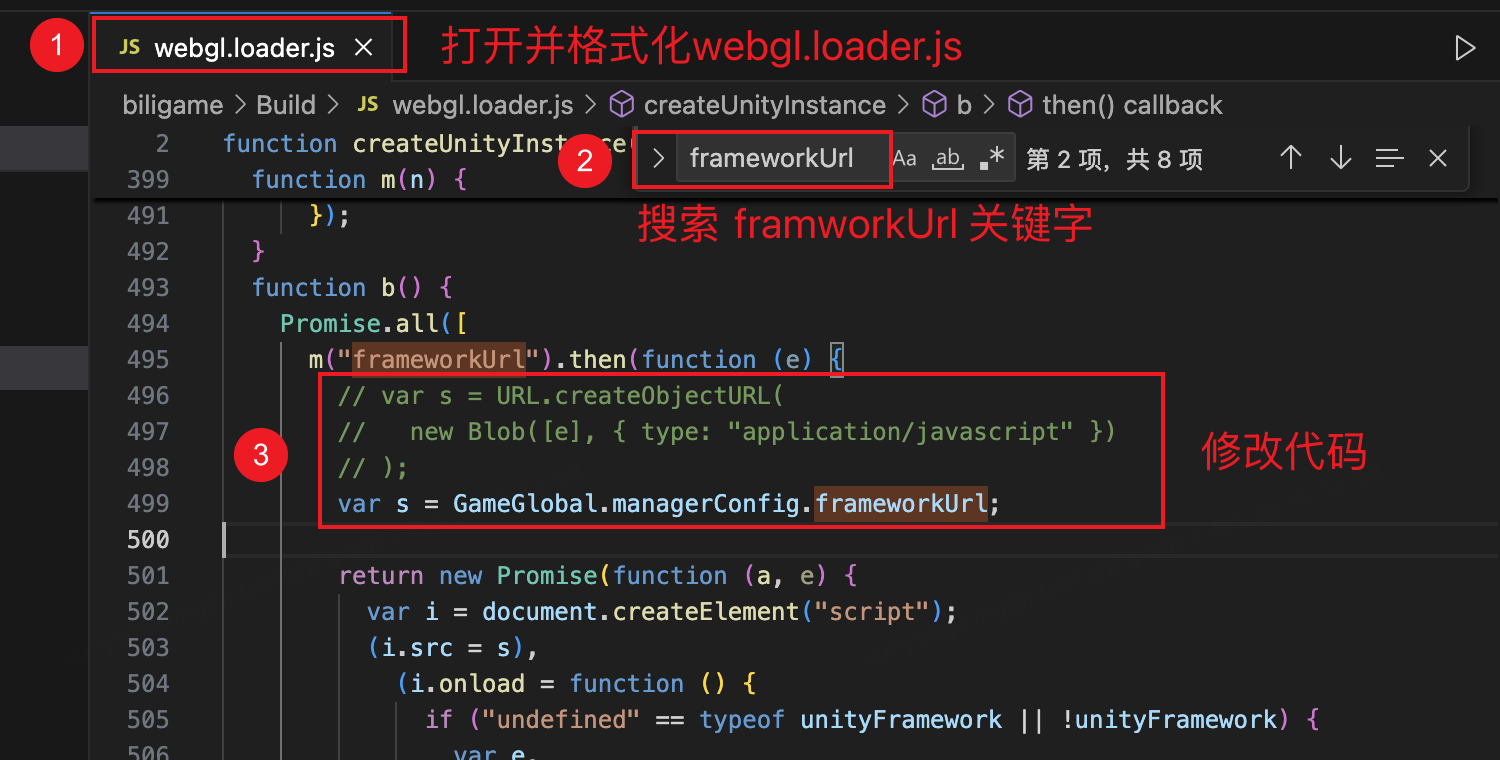
A:检查biligame/Build/webgl.loader.js文件,按如下步骤操作:
- 格式化 webgl.loader.js
- 尝试搜索“frameworkUrl”
- 若搜索到对应内容,按如下方式修改:
// var s = URL.createObjectURL(
// new Blob([e], { type: "application/javascript" })
// );
var s = GameGlobal.managerConfig.frameworkUrl;
如下图所示:

Q:IDE 运行游戏时,出现 Web Audio API is not supported in this browser / TypeError: Cannot read property 'length' of undefined 等错误
A:该问题可以忽略,用 IDE 生成预览码后,手机扫码测试即可
Q:IOS 设备扫 IDE 生成的预览/真机调试码后,无法正常进入游戏
A:预览/真机调试环境下,可以忽略 IOS 设备,仅用安卓手机测试即可。游戏上传到后台后,可以用 IOS 扫后台体验码进行测试
Q:IOS 设备扫码进入游戏后,游戏出现重启或者白屏
A:游戏内存使用过大,导致的容器自动重启。尝试减少单次加载资源的体积或者 wasm 编译文件的体积(最好不要超过 20M)。
Q:Unity 如何使用支付能力
A:推荐下载最新 SDK,内置了支付 API(API 文档参考)
注意: 如果无法使用推荐 SDK,需要手动在 js 层中实现支付能力,然后与 C#进行通信完成支付流程
Q:如何打开 vconsole / Debug 模式, 查看代码中的日志
A:在 game.js 最上面一行中添加以下代码
// 打开调试
bl.setEnableDebug({
enableDebug: true,
});
Q:IDE 运行时,出现 scaleMode is not defined 错误
A:在 game.js 中将 loadingPageConfig 中的 scaleMode 配置改为空字符串
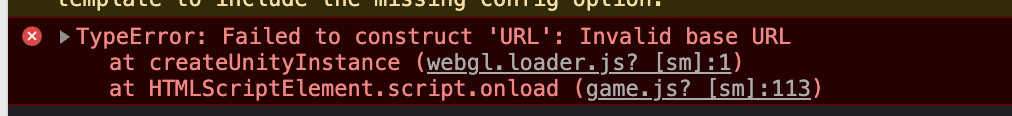
Q:真机预览时,出现 TypeError: Failed to construct 'URL': Invalid base URL 等 URL 相关错误
A:在 game.js 中将 DATA_CDN 配置成一个有效的地址,如 https://wwww
Q:在 IDE 上传或预览游戏时,提示 Payload Too Large / service error 的错误
A:核心原因都是包体太大了。 可以尝试将 data-package 中的 webgl.data 文件放到 CDN 服务中,并且将原本的 webgl.data 文件路径配置成 CDN 的全路径,删除本地代码中的 data-package 目录,并去掉原本 game.json 中的分包配置中的 data-package 再尝试上传。


Q:关于必接项,侧边栏奖励和桌面快捷方式奖励
A:最新的 SDK 中已经集成了该能力,调用实例如下
调用示例:main.cs (点击下载)
Q:使用了 AB 包后,如何配置 streamingAssetsUrl 的路径
A:当项目中使用了 AB 包以后,需要把全路径配置到 game.js 的 streamingAssetsUrl 中,如图所示