Cocos/Laya/Egret 适配方案
Cocos 2.x 扩展插件自动适配方案
仅支持 2.2.x 及以上版本
下载 bilibili 小游戏转换插件(v1.0.2) biligame-builder-2x(点击下载)
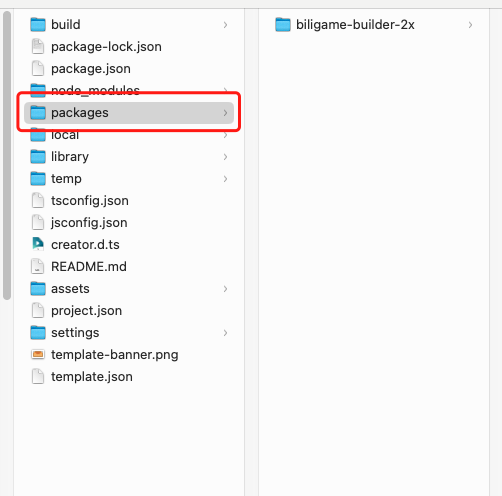
将下载好的文件,解压到项目目录中的 packages 目录下

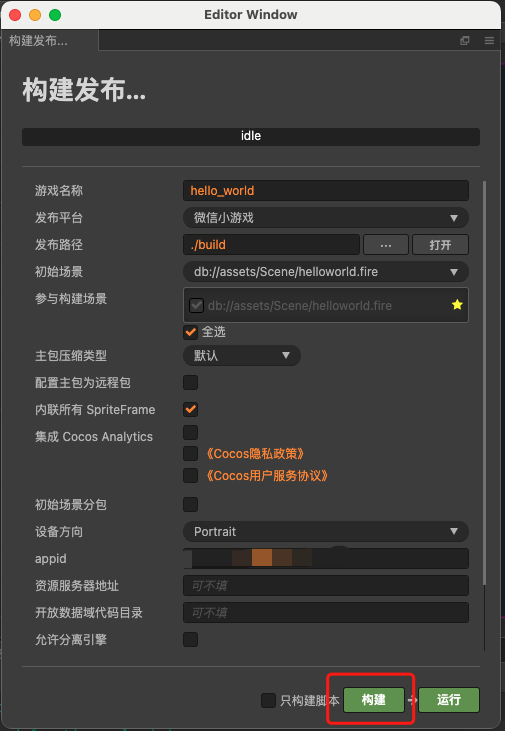
- 转换 bilibili 小游戏前,需要先构建 微信小游戏 ,生成 wechatgame 目录

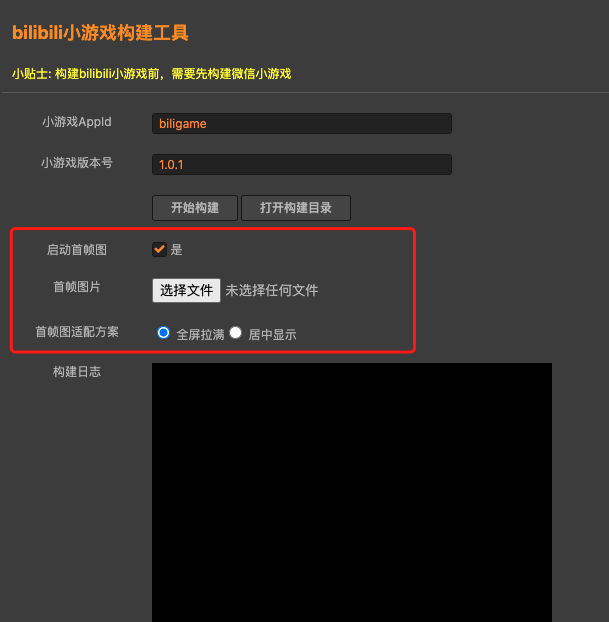
- 【必接】首屏配置 最新版本的构建插件已支持首屏配置,首屏配置为【必接】能力,如果游戏本身未做首屏优化,请不要去掉该配置。首屏目前仅支持替换图片和适配方式的修改,根据游戏实际情况进行选择。(如果不了解首屏的作用,请 前往查看)

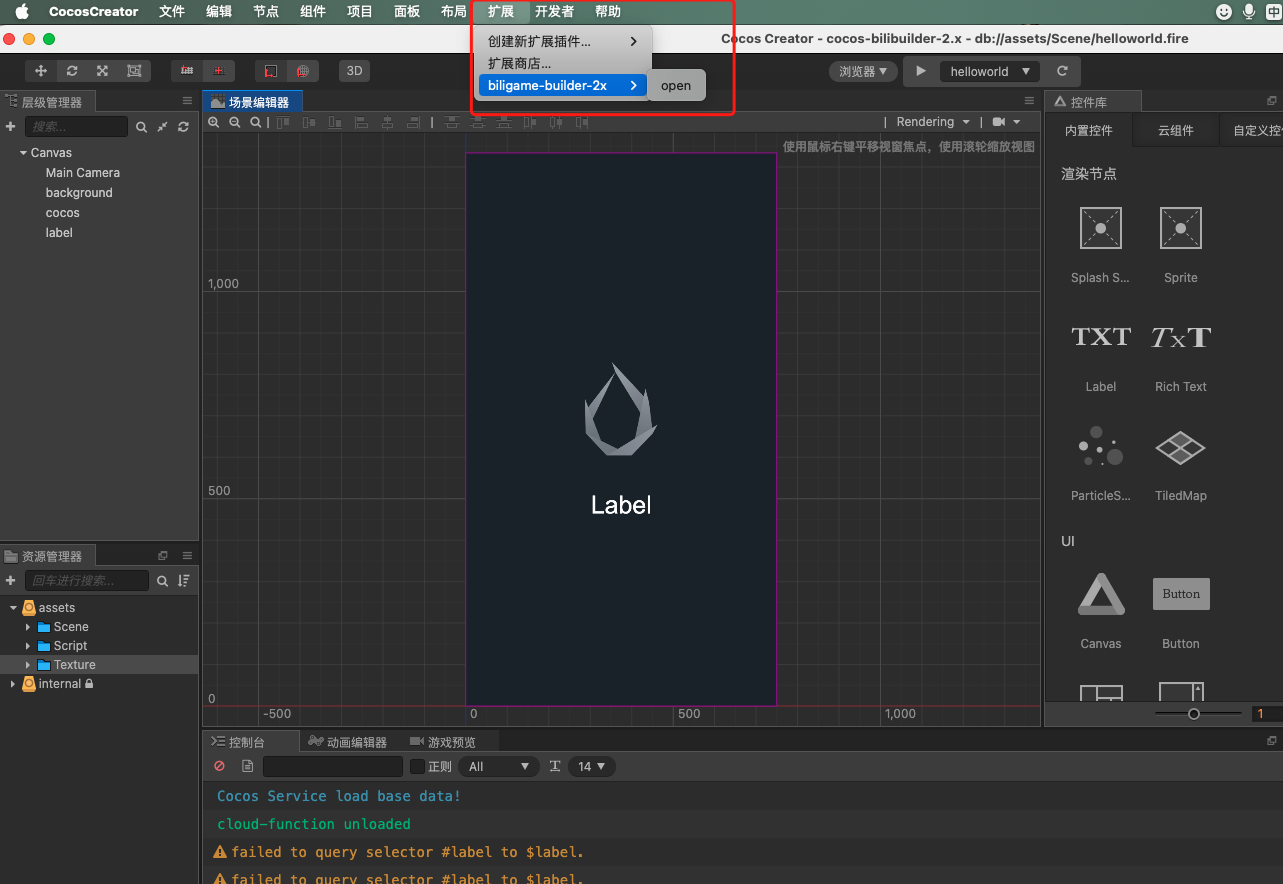
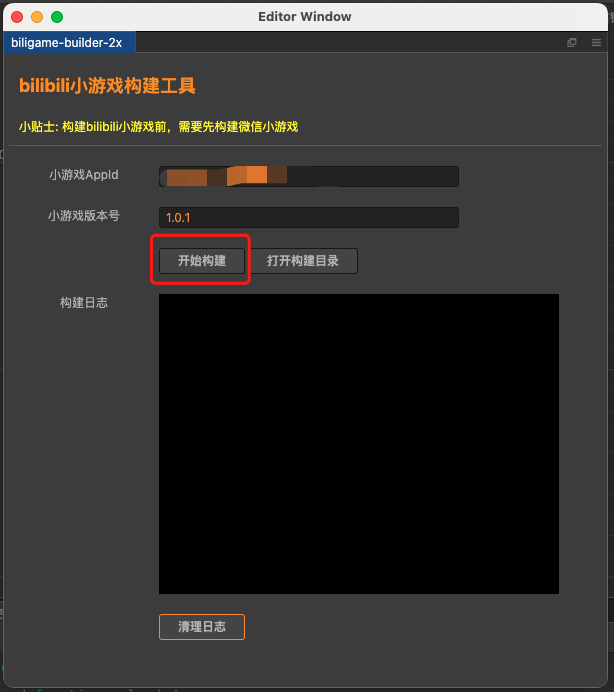
- 微信小游戏构建成功后,编辑器中打开插件:顶部菜单 -> 扩展 -> biligame-builder-2x -> open

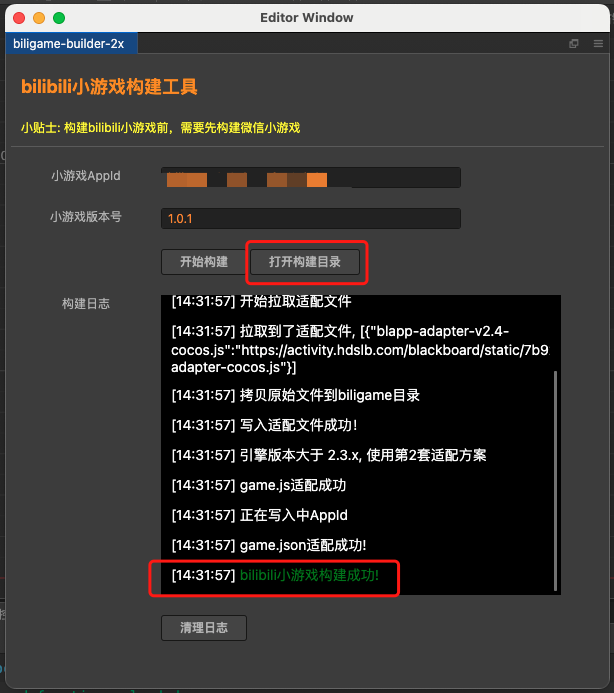
- 插件打开后,点击开始构建


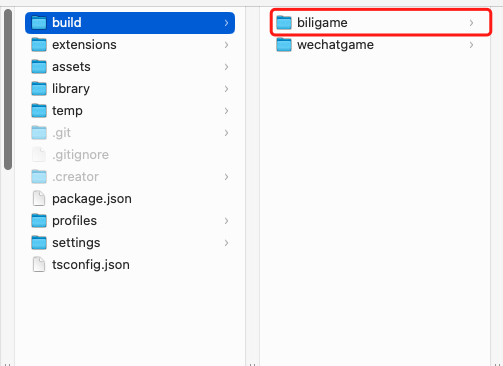
- 构建成功后,构建目录中,会生成 biligame 目录,使用bilibili 小游戏开发工具打开即可

Cocos 2.x 手动适配方案
【注意】由于首屏渲染 最目前为必接能力,所以在选择手动适配,也需要手动进行首屏渲染的接入(查看文档)
v2.2.x
- 通过编辑器导出成微信小游戏;

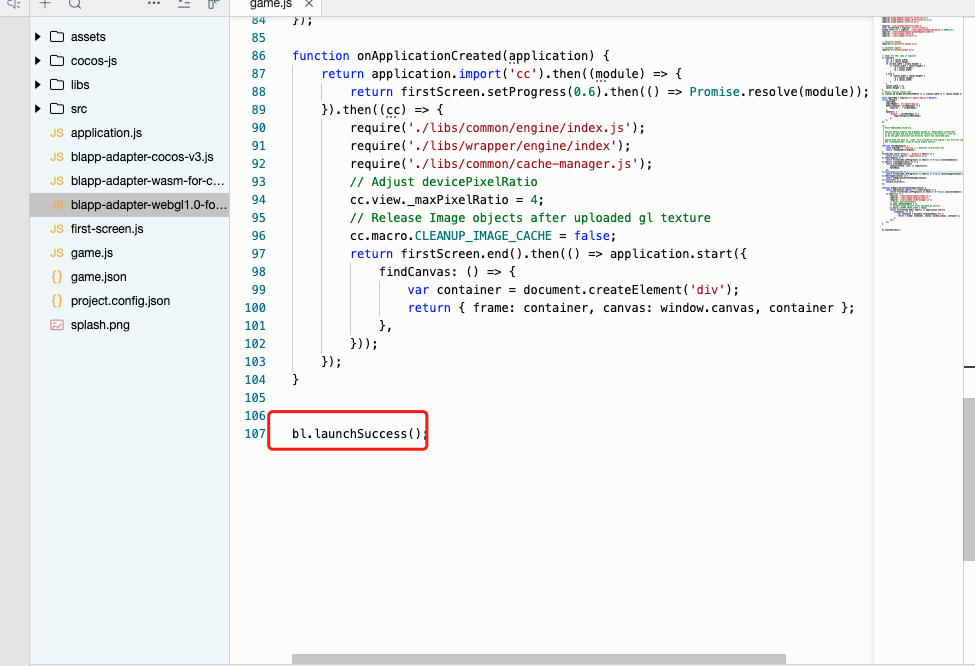
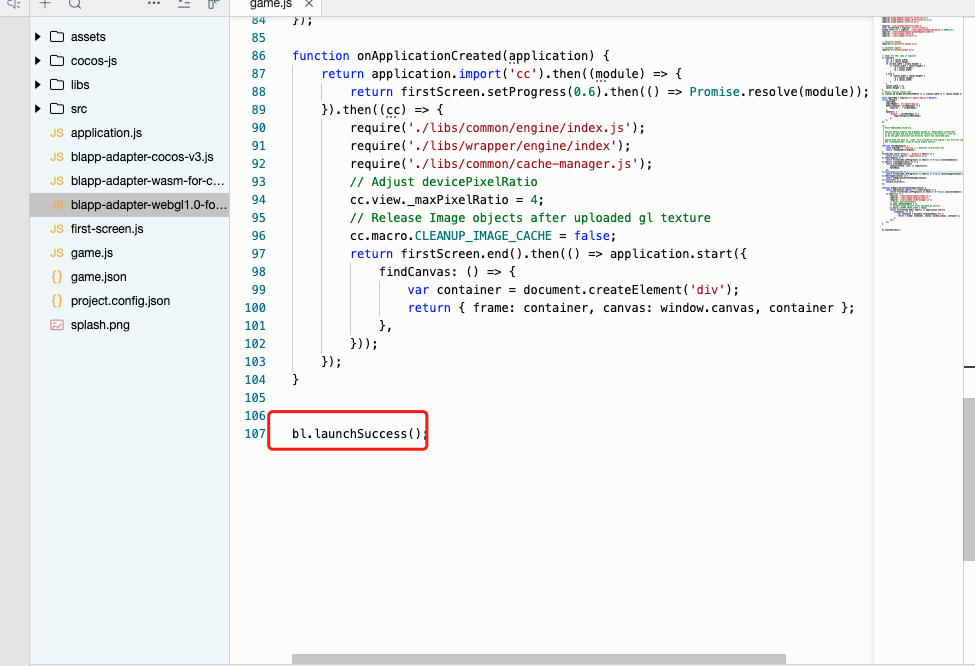
在 game.js 中添加 bl.launchSuccess();
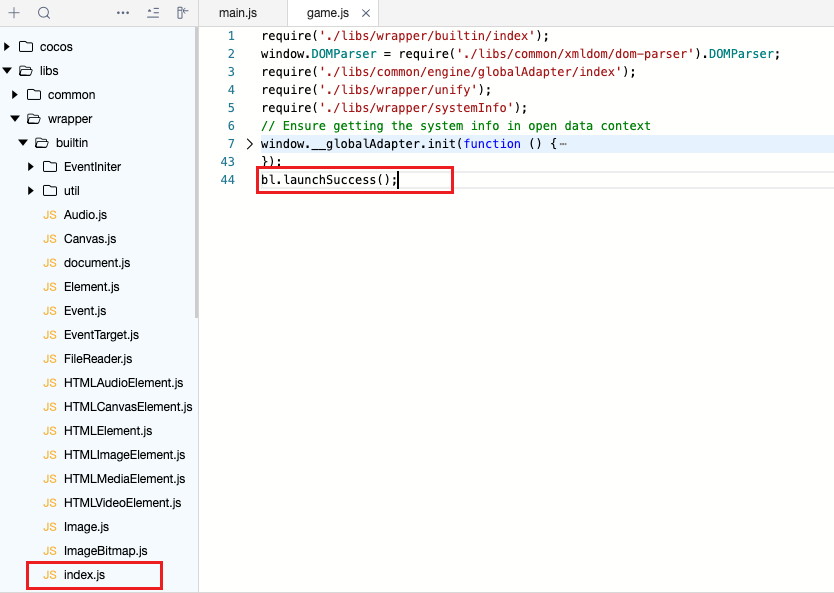
用适配文件 index.js(点击下载) 替换导出游戏的根目录下的 libs/wrapper/builtin/index.js

v2.3.x 以上
- 通过编辑器导出成微信小游戏(同上 v2.2.x);
- 下载适配文件 blapp-adapter-cocos.js(点击下载) 到导出游戏的根目录下;
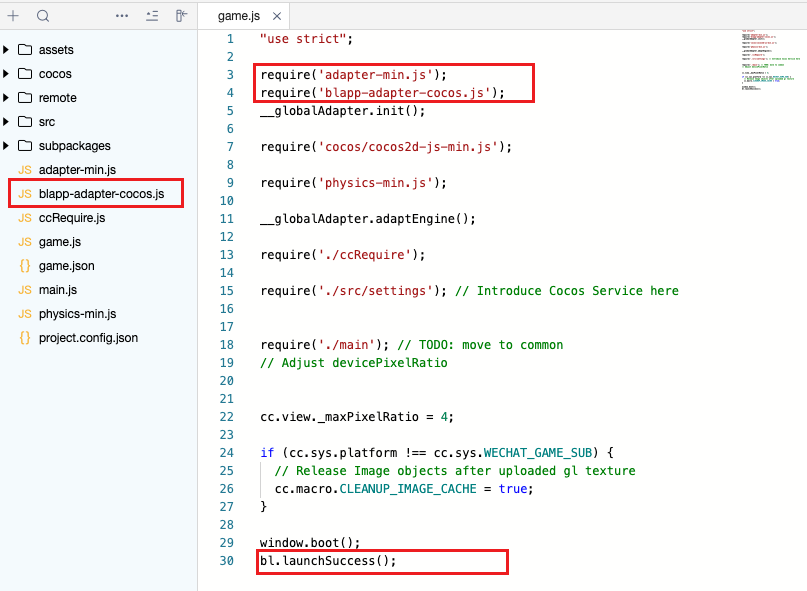
- 在 game.js 中添加适配文件的引用
require('adapter-min.js');
require('blapp-adapter-cocos.js');
- 在 game.js 中最后一行添加 bl.launchSuccess();

Cocos 3.x 构建插件自动适配方案
仅支持 3.3.x 及以上版本
下载 bilibili 小游戏构建插件(v1.0.3) biligame-builder(点击下载)
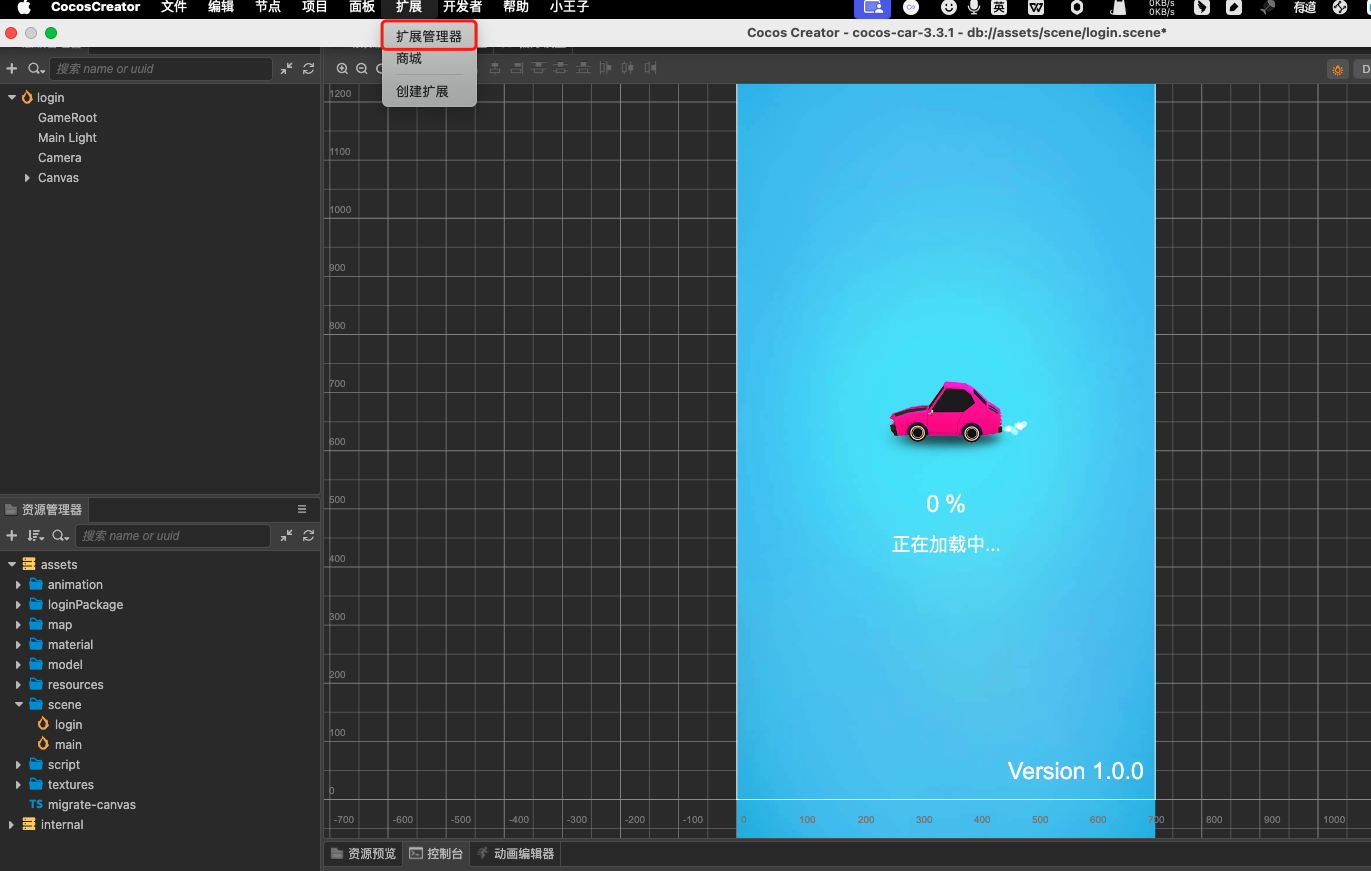
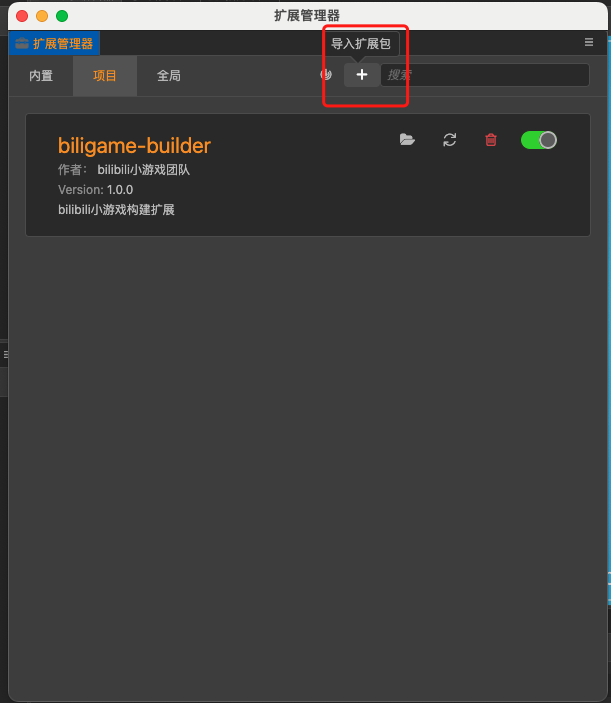
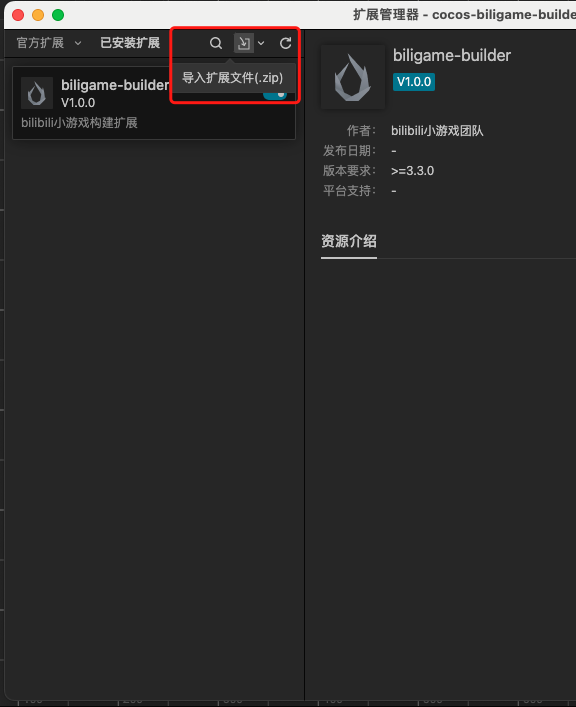
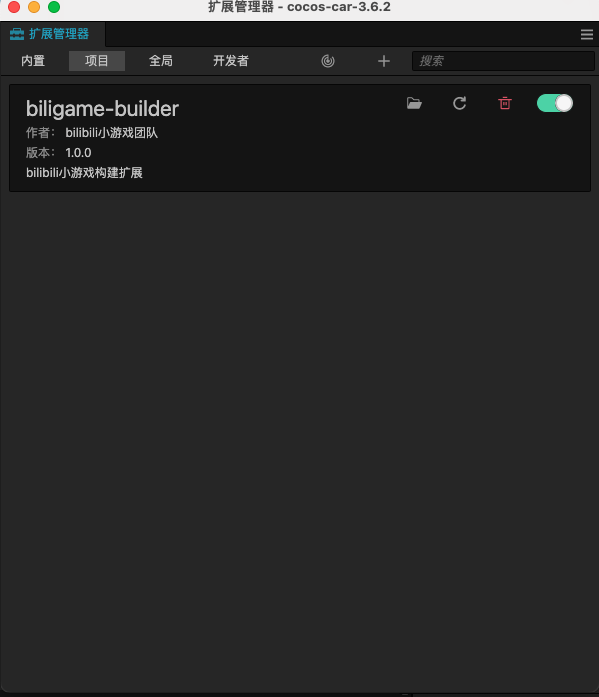
通过 Cocos Creator 编辑器,扩展插件能力,导入 biligame-builder.zip 文件



- 导入后自动开启

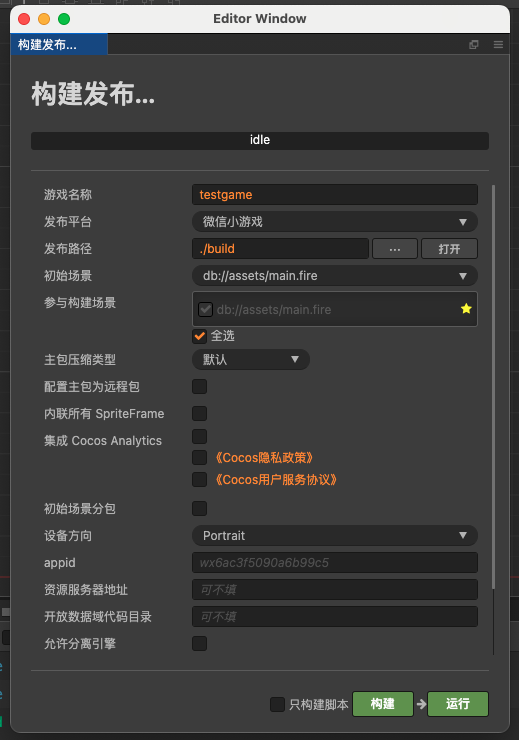
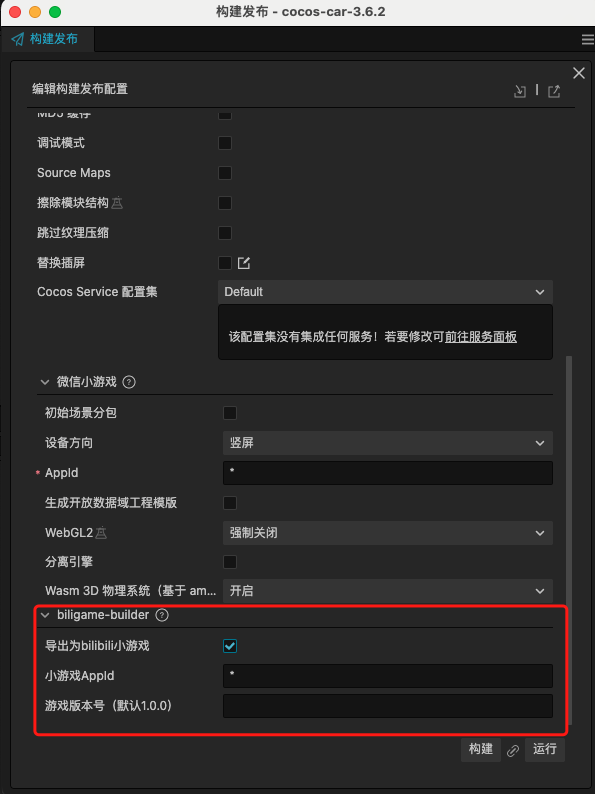
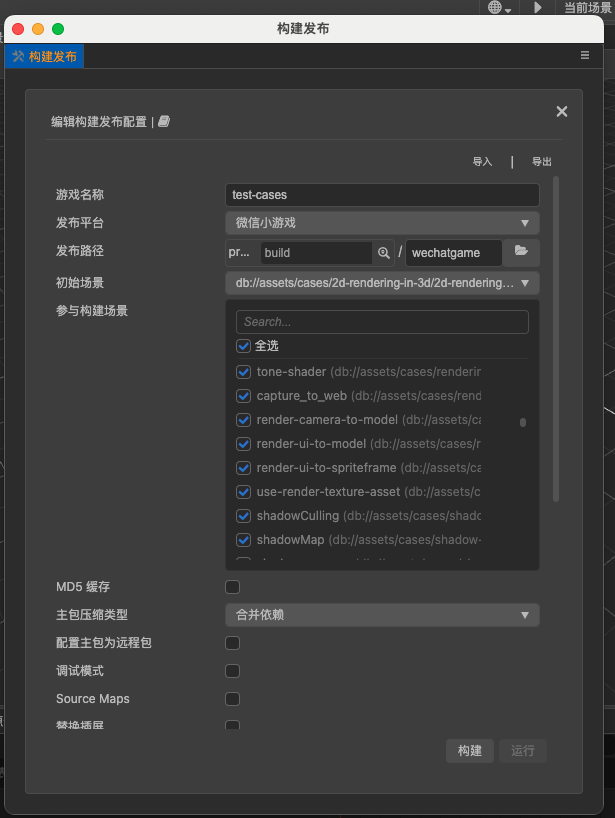
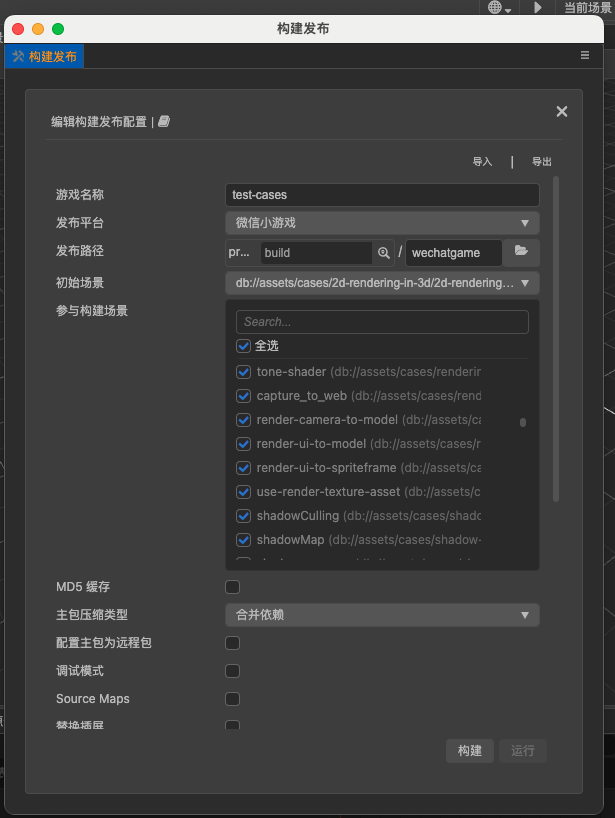
- 插件启动后,在构建面板中选择构建 微信小游戏 ,面板的最下方有 bilibili 小游戏的构建选项

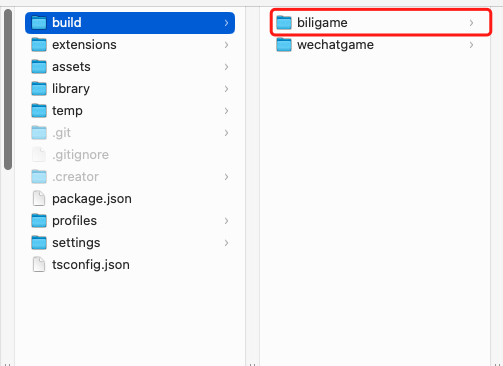
- 点击构建以后,构建目录中,会生成 biligame 目录,使用bilibili 小游戏开发工具打开即可

注意事项
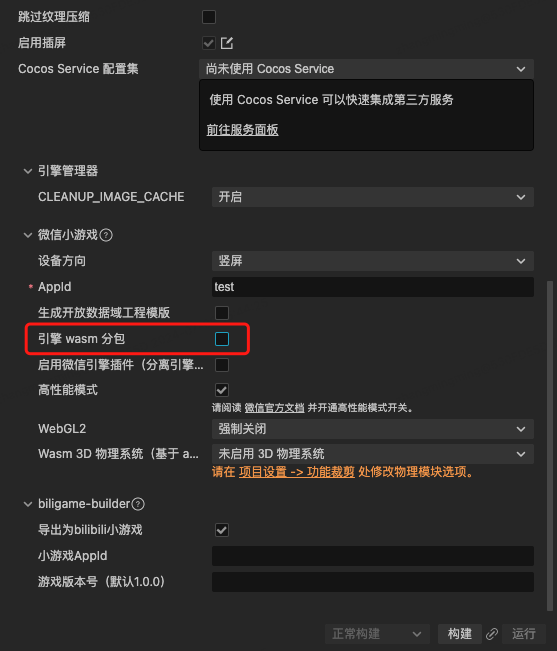
3.8.0和3.8.1版本,不支持引擎 wasm 分包,如果构建面板中已勾选,需要去掉(如下图)

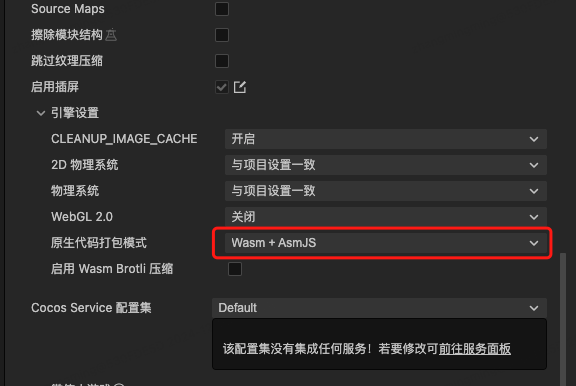
3.8.3版本,需要将原生代码打包模式设置成Wasm + AsmJS (3.8.5 中名字为 both)(如下图),注:平台暂不支持Wasm Brotli压缩,所以切记不要勾选。

- 由于 Cocos 默认微信环境一定支持 wasm,所以要修改引擎代码
supportWasm方法中的判断, 源码位置resources/3d/engine/pal/system-info/minigame/system-info.ts,如果修改后未生效,可以尝试重新编译引擎
const supportWasm = ((): boolean => {
// 修改前
// if (WECHAT) {
// return true;
// }
// 修改后
if (WECHAT && typeof WXWebAssembly === 'object') {
return true;
}
...
})();
Cocos 3.x 手动适配方案
v3.2.x及以下
v3.3.x - v3.5.x
- 通过编辑器导出成微信小游戏;

下载适配文件 blapp-adapter-downgrade-for-cocos-v3.5-and-below.js(点击下载)到导出游戏的根目录下;
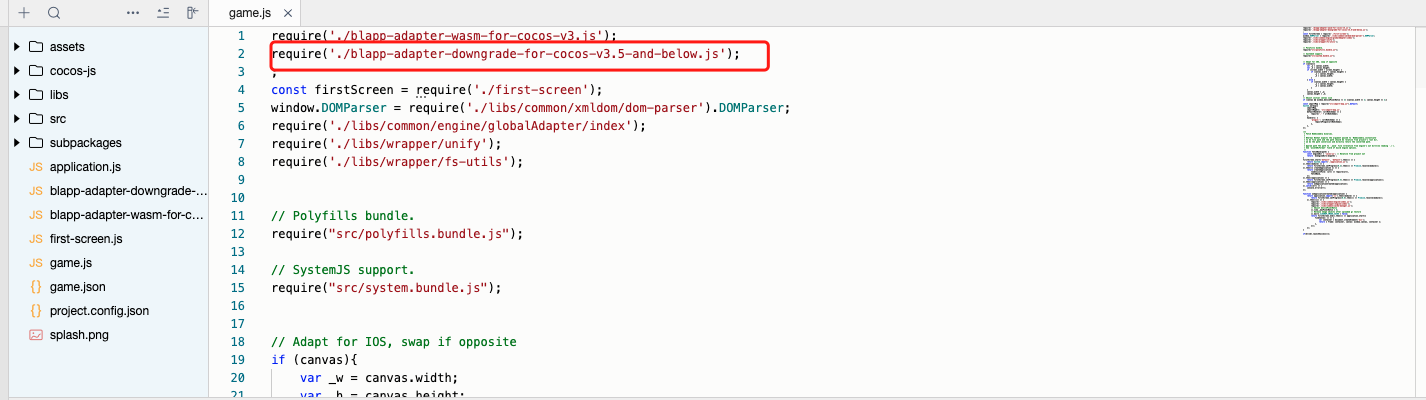
在 game.js 中添加适配文件,并删除'./libs/wrapper/builtin/index'的引用
// require('./libs/wrapper/builtin/index');

- 在 game.js 中最后一行添加 bl.launchSuccess();

v3.6.x - v3.7.x
- 通过编辑器导出成微信小游戏;

下载适配文件 blapp-adapter-downgrade-for-cocos-v3.6-and-above.js(点击下载)到导出游戏的根目录下;
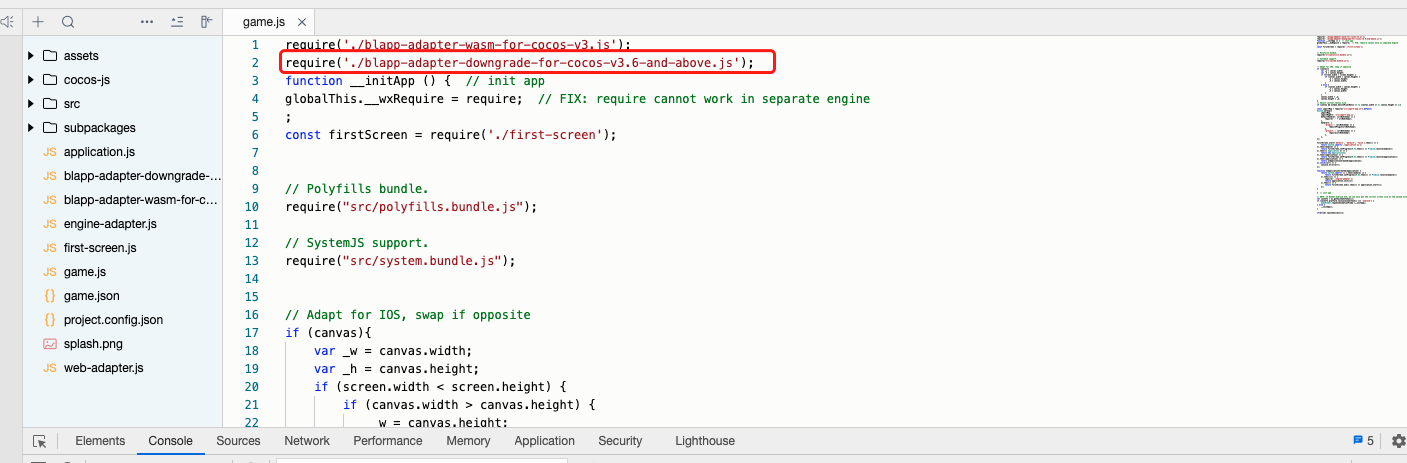
在 game.js 中添加适配文件,并删除'./web-adapter.js'的引用
// require('./web-adapter.js');

- 在 game.js 中最后一行添加 bl.launchSuccess();

v3.8.x及以上
不支持手动适配,请使用构建插件自动适配
WebAssembly(wasm) 适配
如果项目中用到了 wasm 技术,例如:spine 的 wasm、物理引擎的 wasm 等,一律使用构建插件进行自动适配
Laya
v2.1
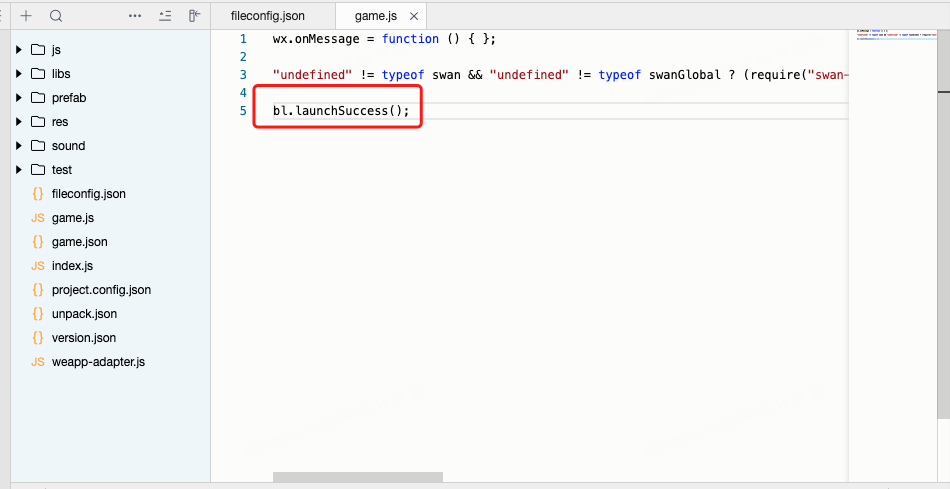
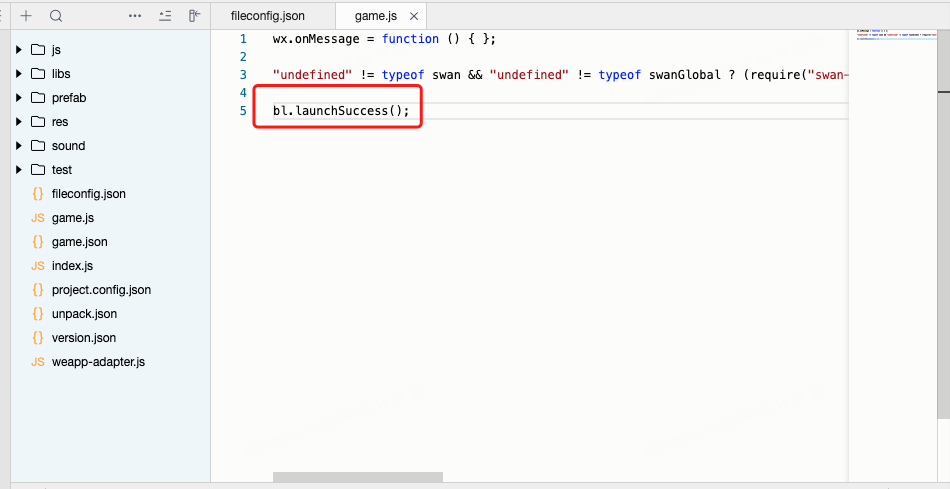
- 在 game.js 第一行中添加以下代码。
wx.onMessage = function(){};
- 在 game.js 最后一行添加 bl.launchSuccess()。
bl.launchSuccess();

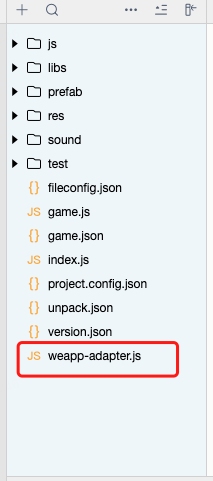
- 下载适配文件 weapp-adapter.js(点击下载) 到导出游戏的根目录下,将原有的文件替换成新的,如果开放域中也有,同样替换成新的。

v2.2
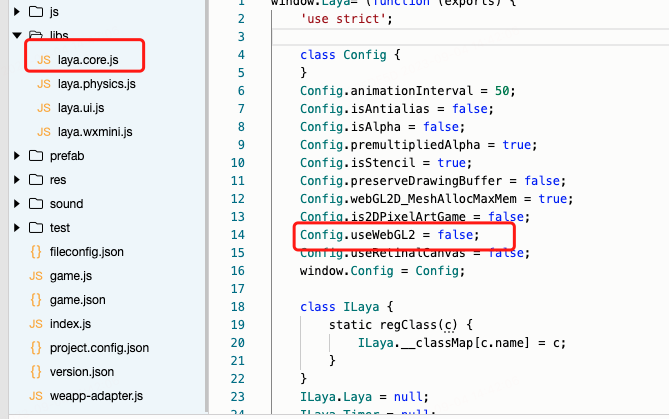
- 修改 libs/laya.core.js 中的 Config.useWebGL2。
Config.useWebGL2 = false;

bl.launchSuccess();

- 下载适配文件 weapp-adapter.js(点击下载) 到导出游戏的根目录下,将原有的文件替换成新的,如果开放域中也有,同样替换成新的。

v2.6 - v2.13
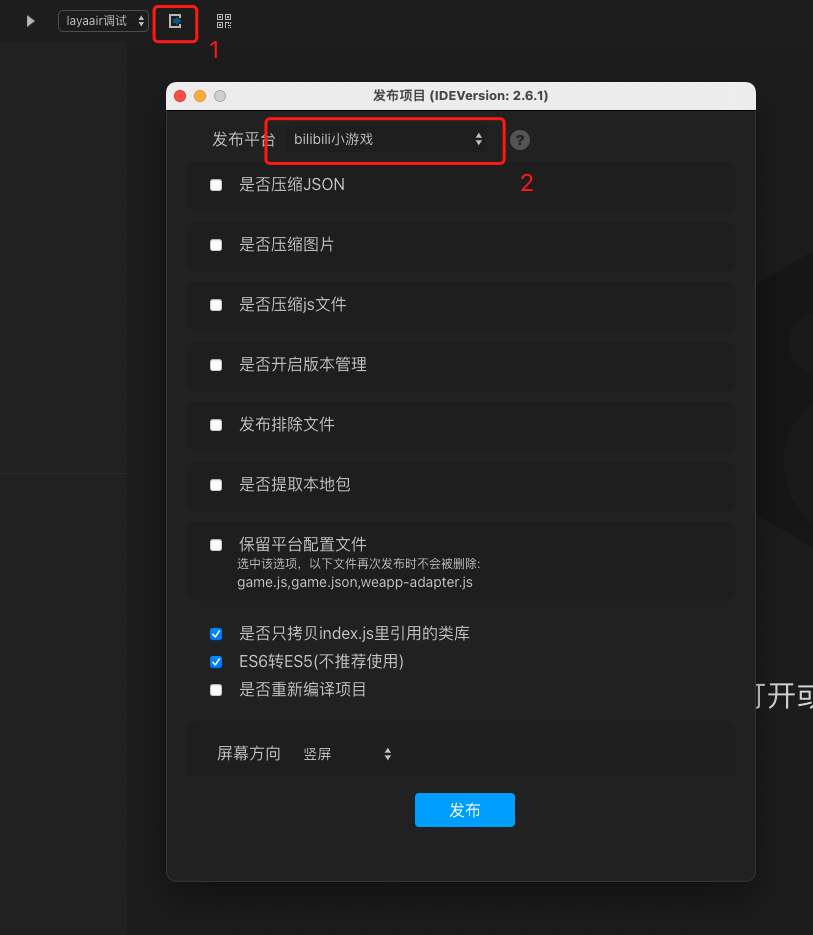
从 v2.6 - v2.13 版本,可以通过 layaIDE 支持直接导出 bilibili 小游戏,无需其他修改。

Egret
Egret 引擎以小游戏导出项目之后,需进行以下修改:
- 替换
weapp-adapter.js下载地址 - 若有开放域且开放域中也有
weapp-adapter.js,也需要做上述替换操作。 - 对于
js/eui.js文件中line:8975
// 原代码
if (true) {
/**
* 获取重复的ID名
*/
function getRepeatedIds(xml) {
/* code */
}
function getIds(xml, result) {
/* code */
}
function toXMLString(node) {
/* code */
}
/**
* 清理声明节点里的状态标志
*/
function checkDeclarations(declarations, list) {
/* code */
}
function getPropertyStr(child) {
/* code */
}
}
// 修改后
if (true) {
/**
* 获取重复的ID名
*/
var getRepeatedIds = function getRepeatedIds(xml) {
/* code */
};
var getIds = function getIds(xml, result) {
/* code */
};
var toXMLString = function toXMLString(node) {
/* code */
};
/**
* 清理声明节点里的状态标志
*/
var checkDeclarations = function checkDeclarations(declarations, list) {
/* code */
};
var getPropertyStr = function getPropertyStr(child) {
/* code */
};
}
- 添加首帧
- 下载首帧代码 下载地址
- 将下载的 first-screen.js 放到小游戏根目录
- game.js中,指定位置(紧跟在 weapp-adapter.js 后)引入first-screen.js
- 添加首帧开启和关闭代码,同时传入首帧图片地址
示例代码如下:
require("./weapp-adapter.js");
const firstScreen = require("./first-screen.js"); // 在 weapp-adapter.js 后,引入first-screen.js
// 开启首帧,传入首帧的图片地址,默认地址为:/images/launch.jpg
firstScreen.start("path/to/first-screen.png").then(() => {
firstScreen.end(); // 关闭首帧
});
// ... 其他代码保持不变
