安全区域相关
1. 安全区域讲解
a. 如何获取安全区域
- 使用bl.getSystemInfo 、bl.getSystemInfoSync得到结果中的
safeArea属性。 - 对于
safeArea的结构,以下将做详细讲解:
b. 安全区域 safeArea 的结构
| 属性 | 类型 | 说明 |
|---|---|---|
| left | number | 安全区域左上角横坐标,单位:px |
| right | number | 安全区域右下角横坐标,单位:px |
| top | number | 安全区域左上角纵坐标,单位:px |
| bottom | number | 安全区域右下角纵坐标,单位:px |
| width | number | 安全区域的宽度,单位:px |
| height | number | 安全区域的高度,单位:px |
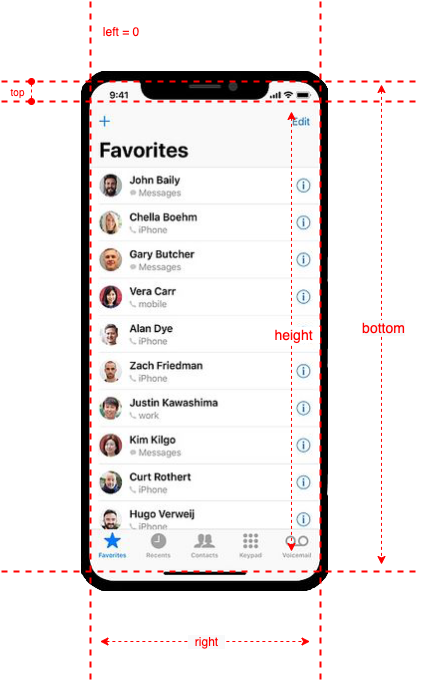
c. 竖屏下的安全区域展示

- 竖屏下安全区域左右并无遮挡,所以
left为0,right为整个安全区域的width。
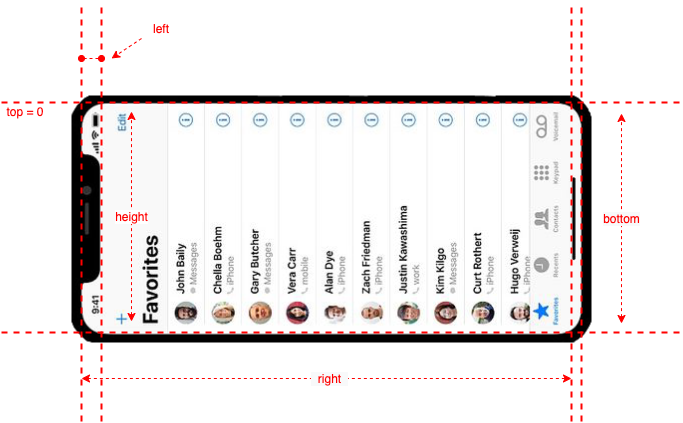
d. 横屏下的安全区域展示

- 横屏下安全上下并无遮挡,所以
top为0,bottom为整个安全区域的height。
2. iphone 刘海屏怎么兼容
- 使用安全区域进行计算。
3. 如何适配异形屏
- 使用安全区域进行计算。
4. 非异形屏为什么安全区域的 top 不返回 0 。
- 非异形屏的
top不为0, 因为还有状态栏(用户的信号展示那一行)。
