游戏引擎适配方案
各引擎版本支持概况
| 游戏引擎 | 版本 | 是否支持 | ||
|---|---|---|---|---|
| ios | android | |||
| Cocos Creator | v2.2.x | 是 | 是 | |
| v2.3.x | 是 | 是 | ||
| v3.0.x - v3.2.x | 不推荐使用 | 不推荐使用 | ||
| v3.3.x以上 | 是 | 是 | ||
| Layabox | v2.1 | 是 | 是 | |
| v2.2 | 是 | 是 | ||
| v2.6 - v2.13 | 是 | 是 | ||
| v3.x以上 | 是 | 是 | ||
| Egret | * | 是 | 是 | |
| Unity | v2021.3.x(推荐) | 是 | 是 | |
后端开放接口
所有依赖于后端开放接口的能力需要开发者重新进行兼容开发。需兼容的接口如下:
授权
bilibili 小游戏中需要用户信息可直接调用bl.getUserInfo,若需要提前授权可调用bl.authorize。
引擎导出项目的兼容
如果开发使用了 ES7 语法,特别是 async/await 的写法,必须在 game.js 开头引入以下文件:点此下载文件
Cocos 2.x 扩展插件自动适配方案
仅支持 2.2.x 及以上版本
下载 bilibili 小游戏转换插件(v1.0.2) biligame-builder-2x(点击下载)
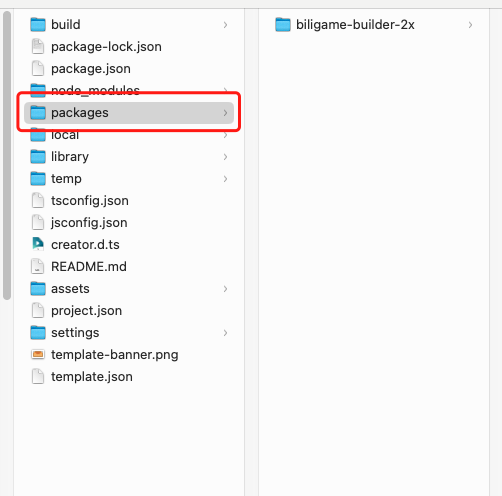
将下载好的文件,解压到项目目录中的 packages 目录下

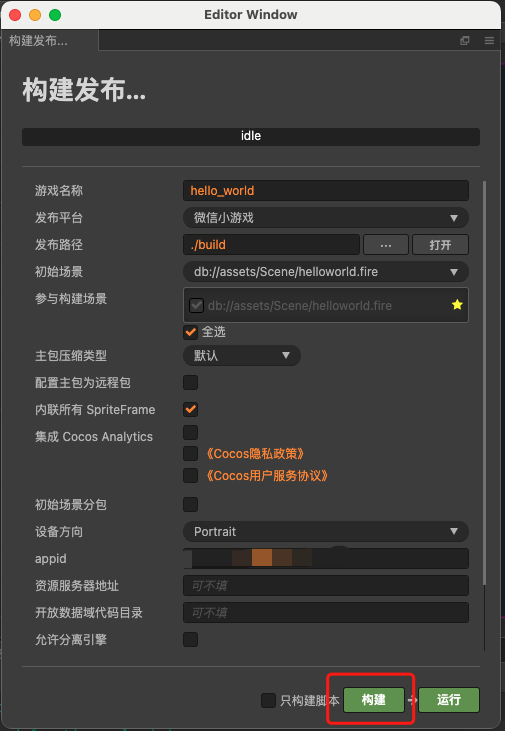
- 转换 bilibili 小游戏前,需要先构建 微信小游戏 ,生成 wechatgame 目录

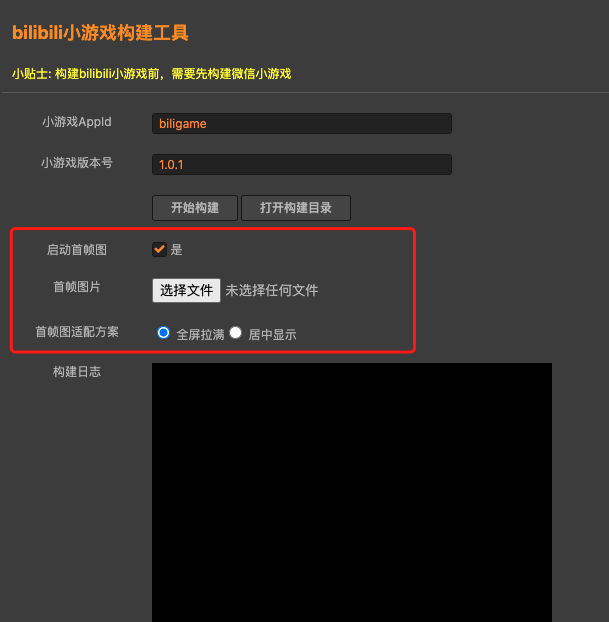
- 【必接】首屏配置 最新版本的构建插件已支持首屏配置,首屏配置为【必接】能力,如果游戏本身未做首屏优化,请不要去掉该配置。首屏目前仅支持替换图片和适配方式的修改,根据游戏实际情况进行选择。(如果不了解首屏的作用,请 前往查看)

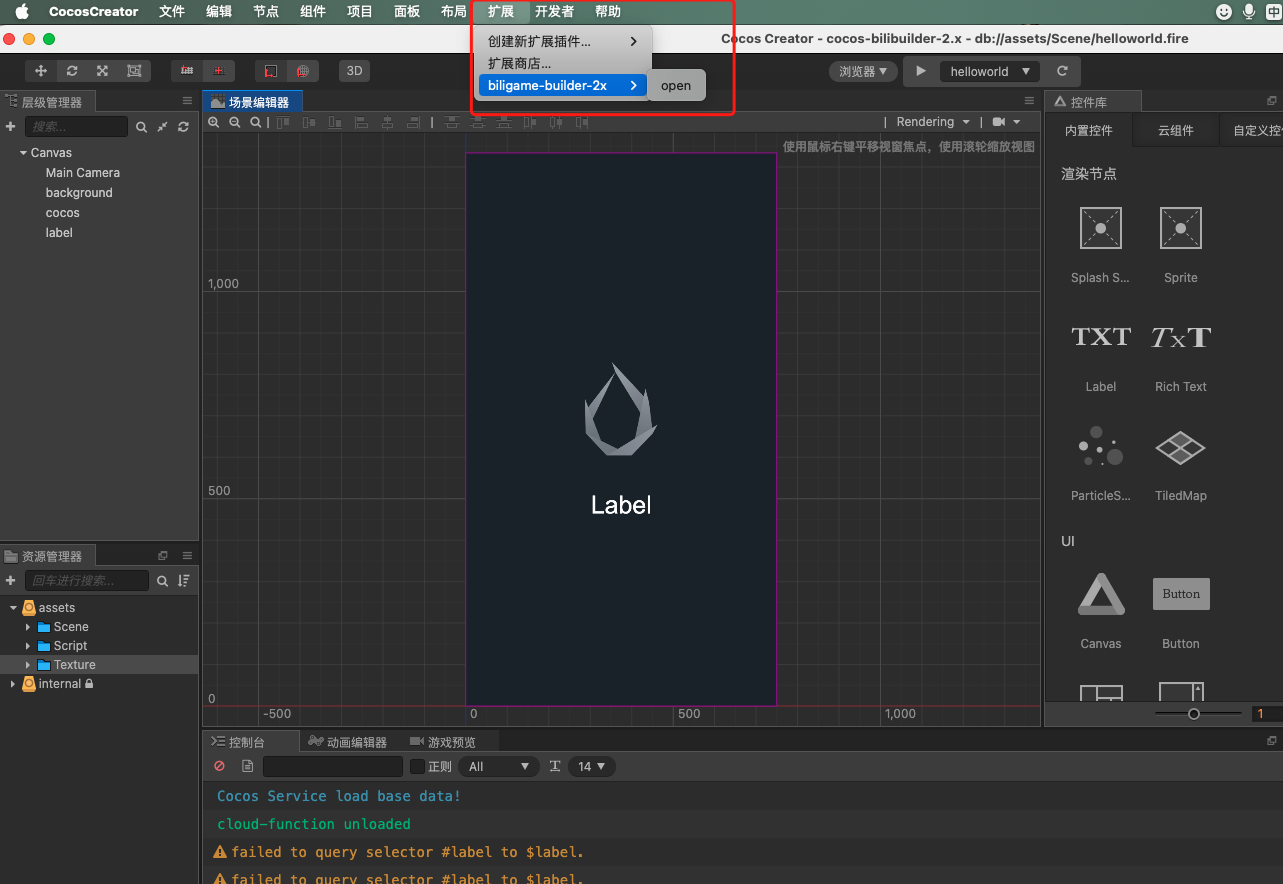
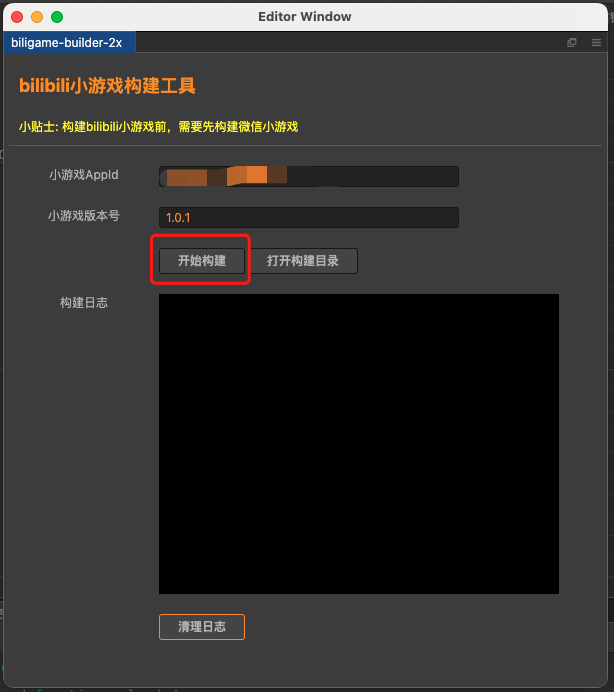
- 微信小游戏构建成功后,编辑器中打开插件:顶部菜单 -> 扩展 -> biligame-builder-2x -> open

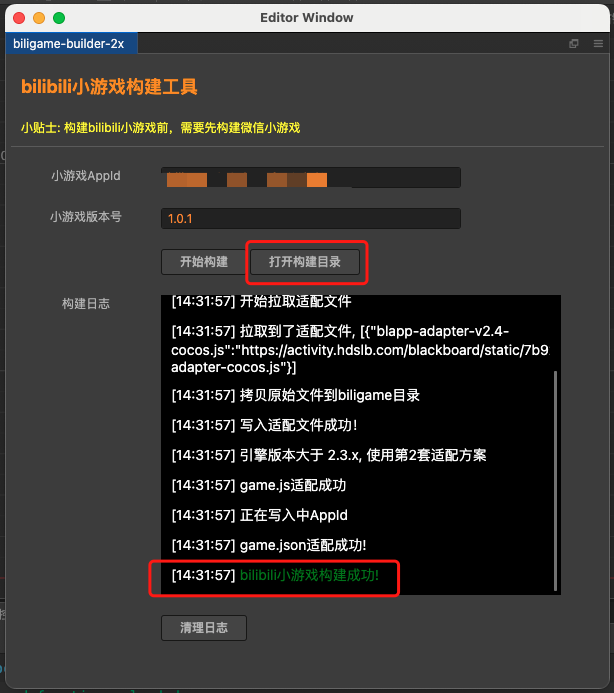
- 插件打开后,点击开始构建


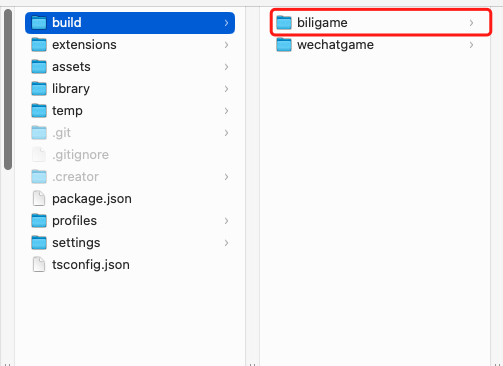
- 构建成功后,构建目录中,会生成 biligame 目录,使用bilibili 小游戏开发工具打开即可

Cocos 2.x 手动适配方案
v2.2.x
- 通过编辑器导出成微信小游戏;

在 game.js 中添加 bl.launchSuccess();
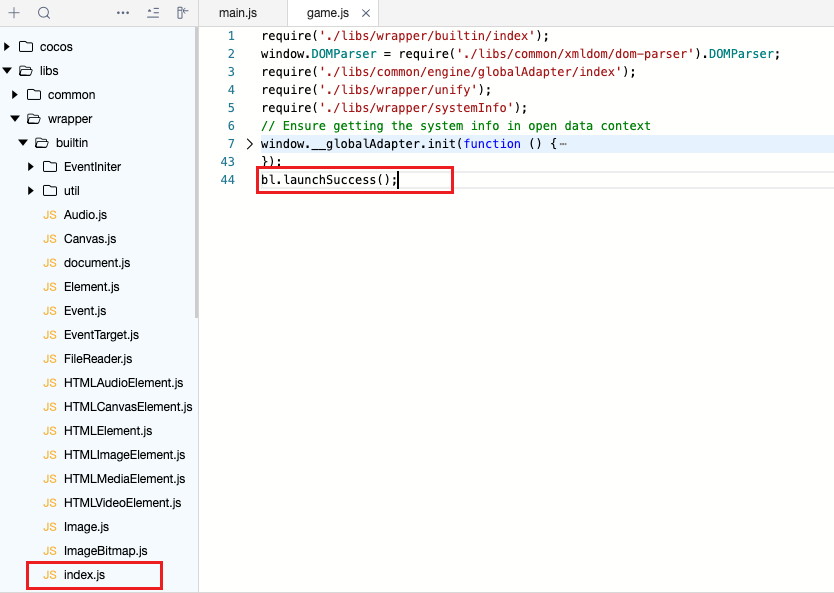
用适配文件 index.js(点击下载) 替换导出游戏的根目录下的 libs/wrapper/builtin/index.js

v2.3.x 以上
- 通过编辑器导出成微信小游戏(同上 v2.2.x);
- 下载适配文件 blapp-adapter-cocos.js(点击下载) 到导出游戏的根目录下;
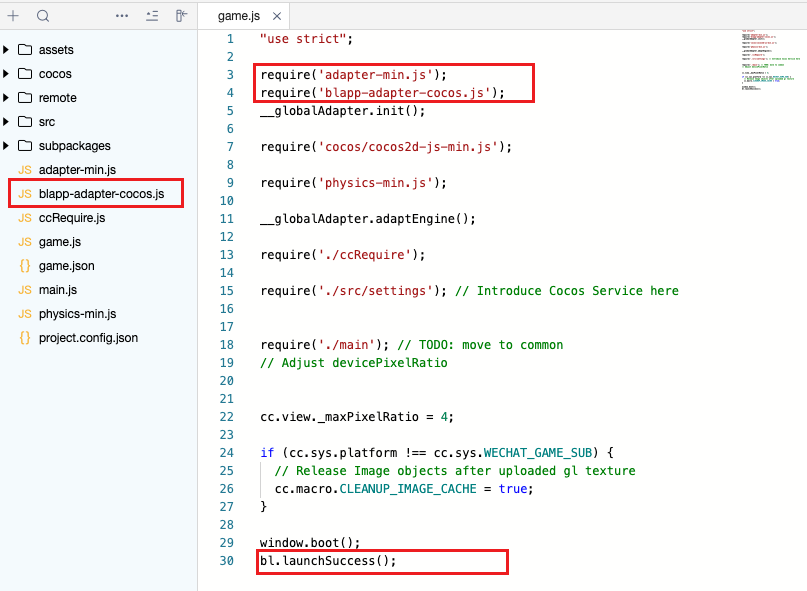
- 在 game.js 中添加适配文件的引用
require('adapter-min.js');
require('blapp-adapter-cocos.js');
- 在 game.js 中最后一行添加 bl.launchSuccess();

Cocos 3.x 构建插件自动适配方案
仅支持 3.3.x 及以上版本
下载 bilibili 小游戏构建插件(v1.0.3) biligame-builder(点击下载)
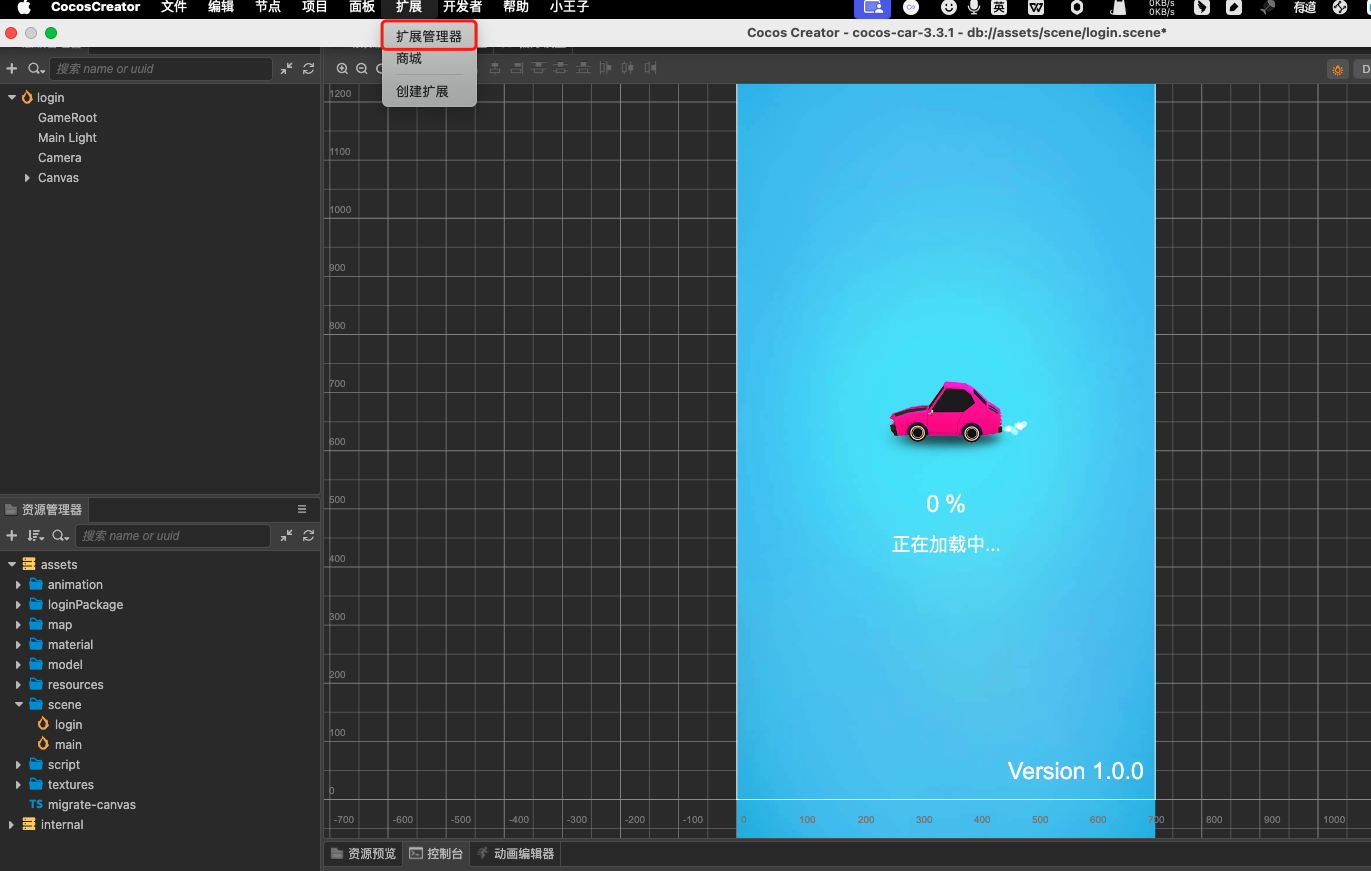
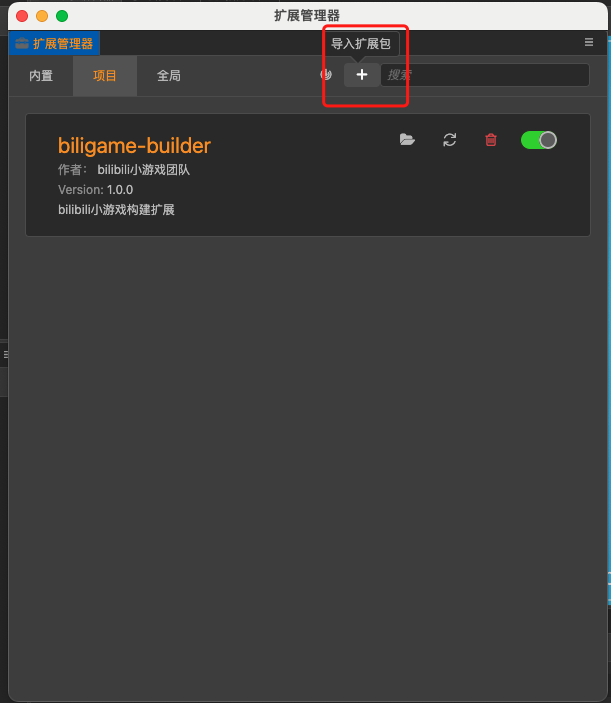
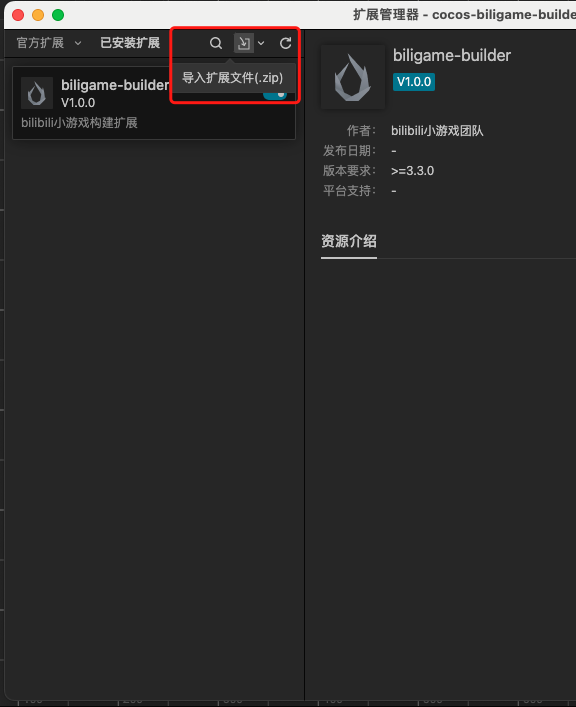
通过 Cocos Creator 编辑器,扩展插件能力,导入 biligame-builder.zip 文件



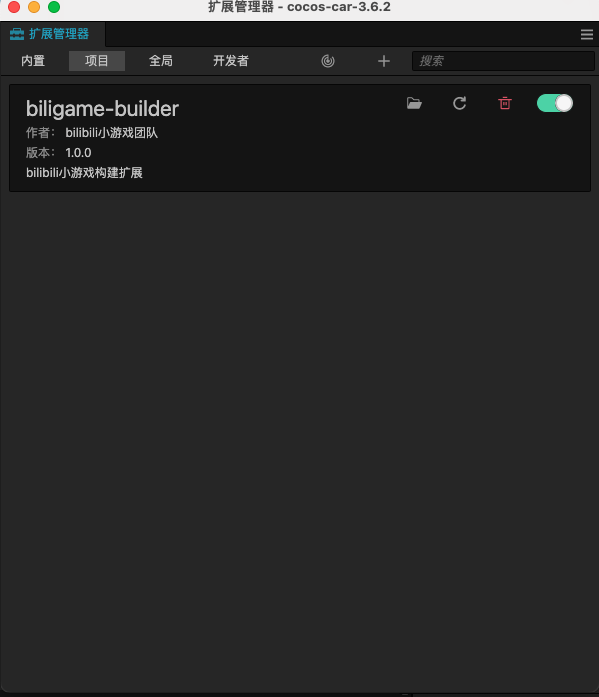
- 导入后自动开启

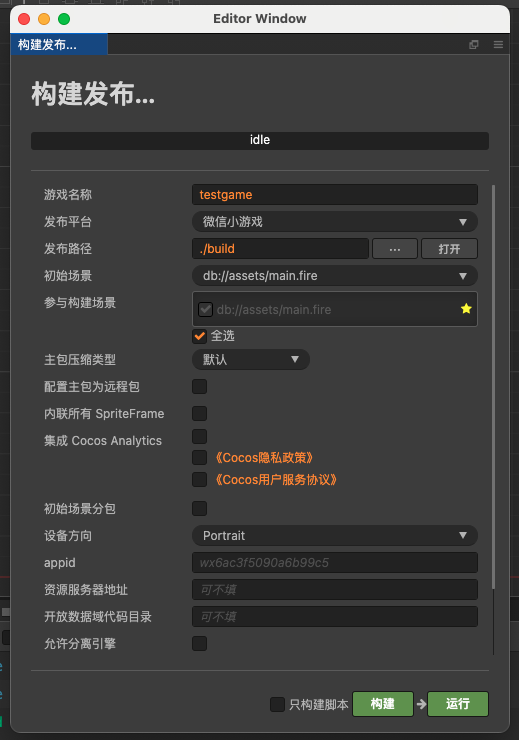
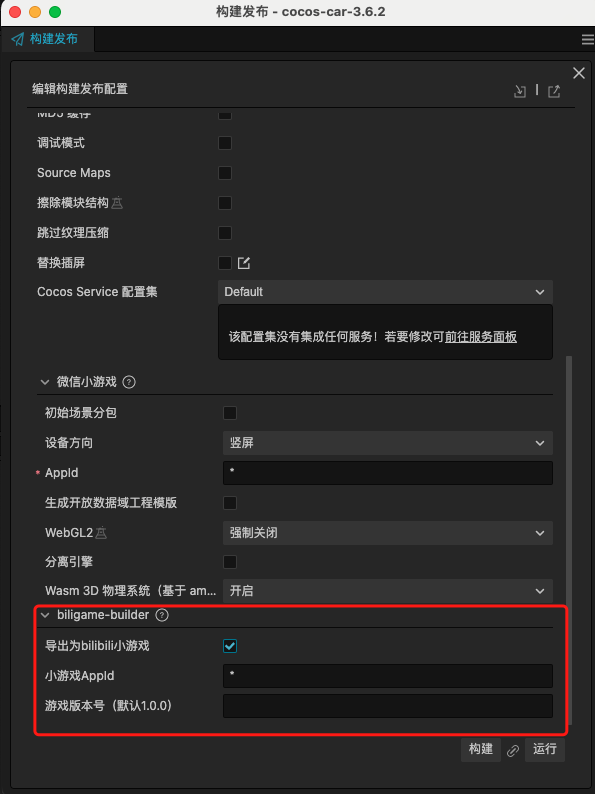
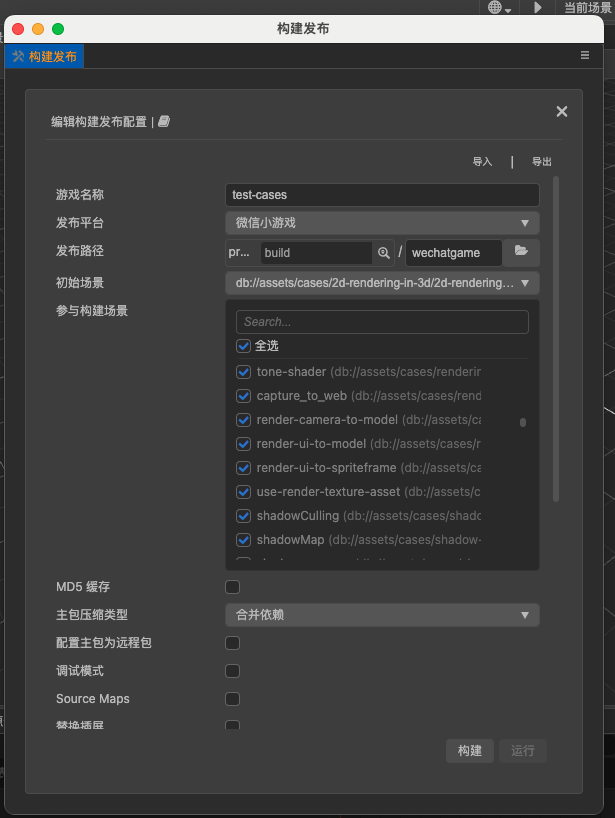
- 插件启动后,在构建面板中选择构建 微信小游戏 ,面板的最下方有 bilibili 小游戏的构建选项

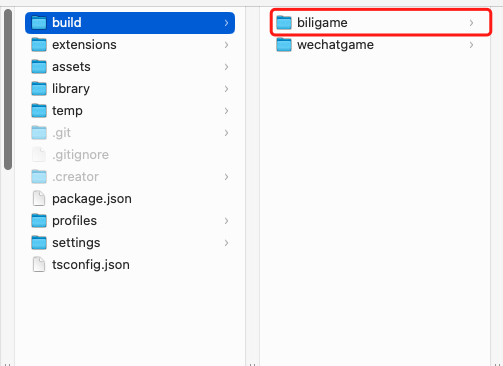
- 点击构建以后,构建目录中,会生成 biligame 目录,使用bilibili 小游戏开发工具打开即可

注意事项
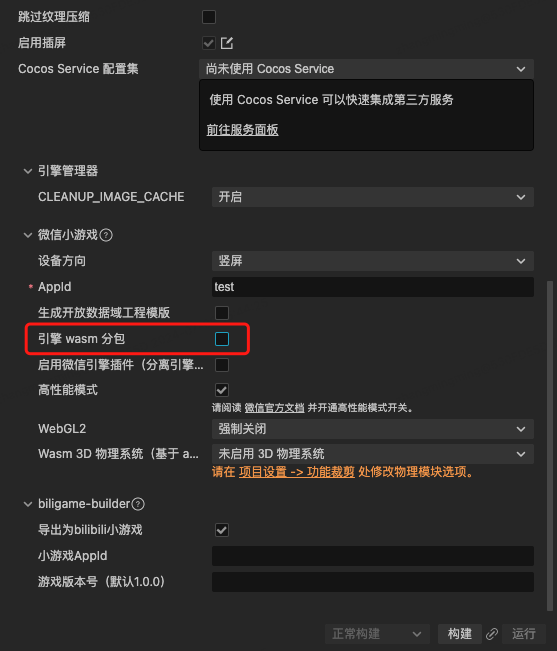
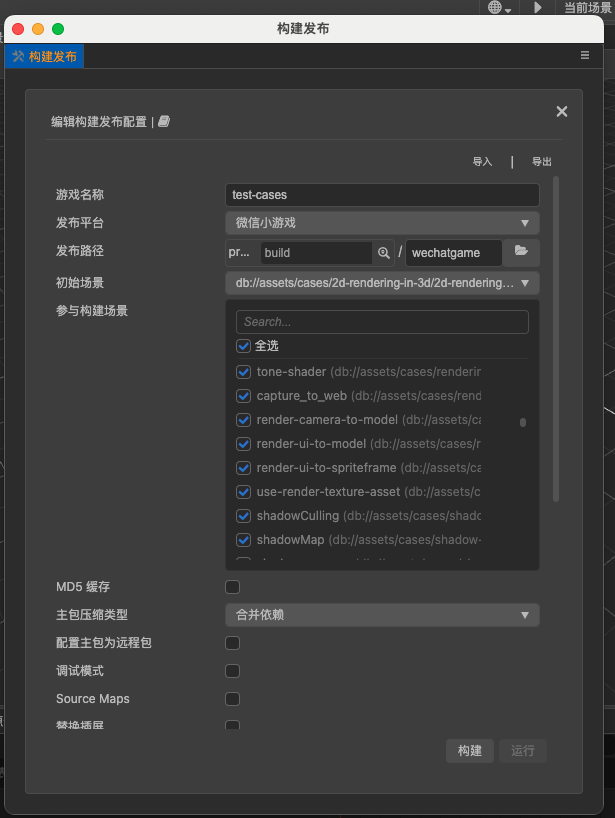
3.8.0和3.8.1版本,不支持引擎 wasm 分包,如果构建面板中已勾选,需要去掉(如下图)

3.8.3版本,需要将原生代码打包模式设置成AsmJS(如下图)

Cocos 3.x 手动适配方案
v3.2.x及以下
v3.3.x - v3.5.x
- 通过编辑器导出成微信小游戏;

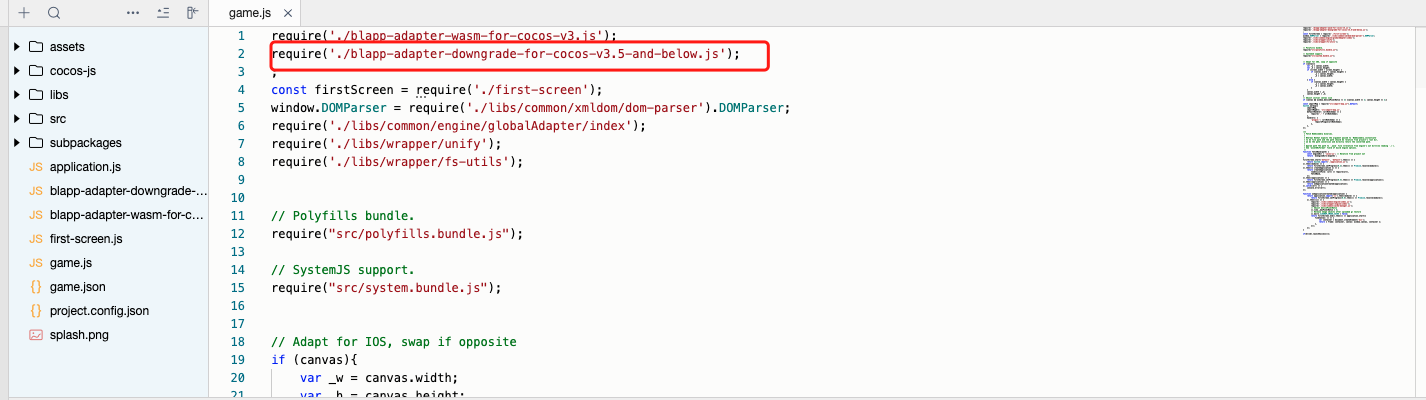
下载适配文件 blapp-adapter-downgrade-for-cocos-v3.5-and-below.js(点击下载)到导出游戏的根目录下;
在 game.js 中添加适配文件,并删除'./libs/wrapper/builtin/index'的引用
// require('./libs/wrapper/builtin/index');

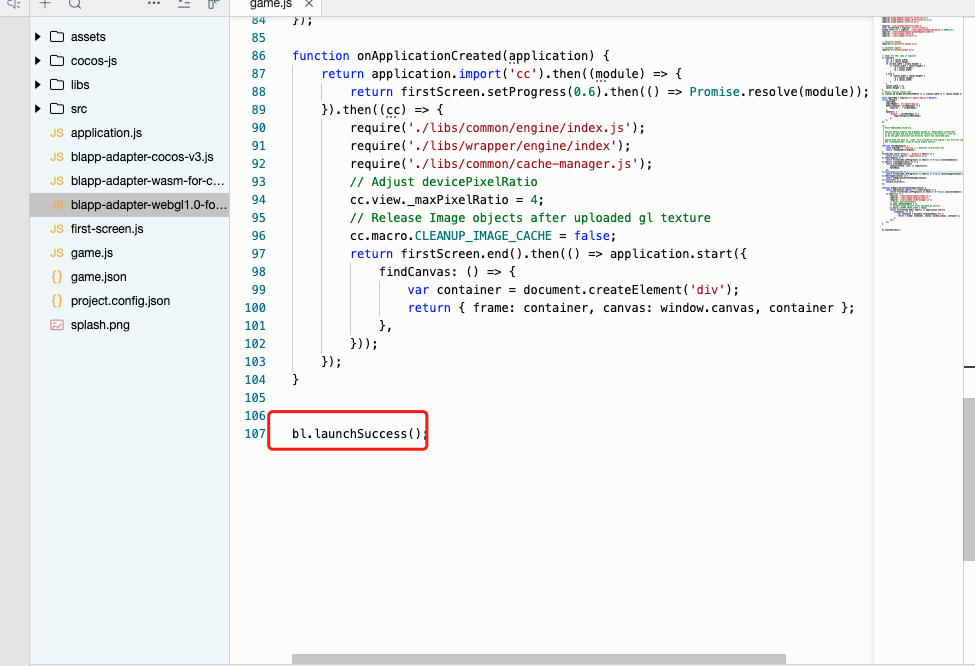
- 在 game.js 中最后一行添加 bl.launchSuccess();

v3.6.x - v3.7.x
- 通过编辑器导出成微信小游戏;

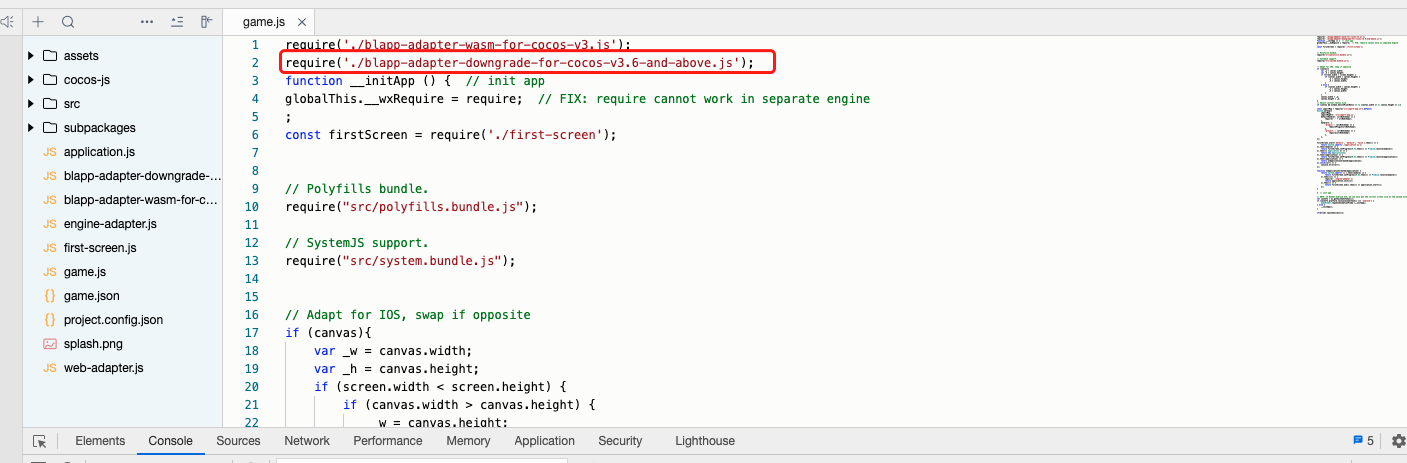
下载适配文件 blapp-adapter-downgrade-for-cocos-v3.6-and-above.js(点击下载)到导出游戏的根目录下;
在 game.js 中添加适配文件,并删除'./web-adapter.js'的引用
// require('./web-adapter.js');

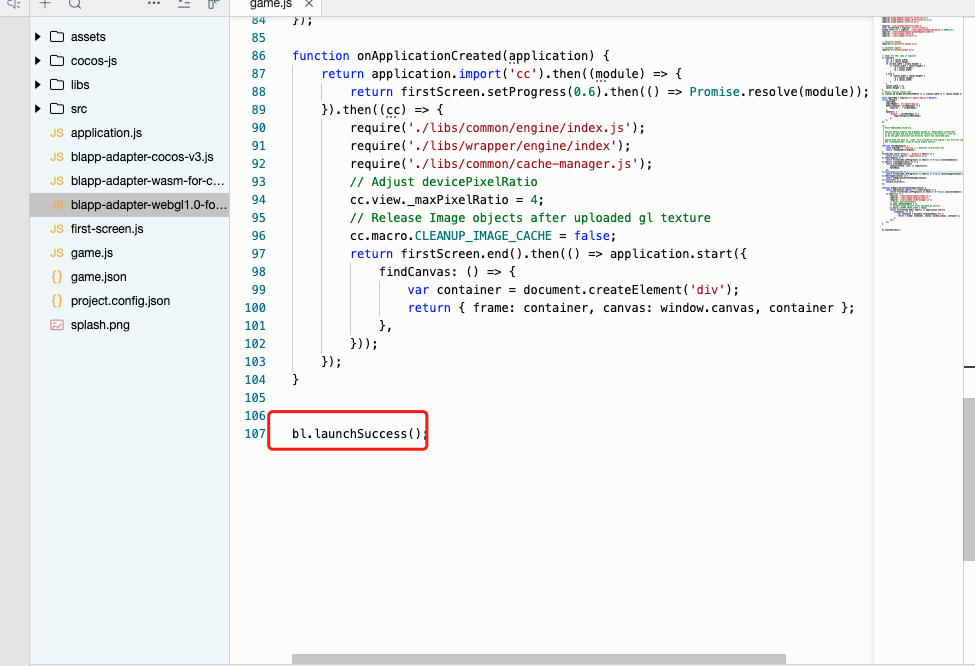
- 在 game.js 中最后一行添加 bl.launchSuccess();

v3.8.x及以上
不支持手动适配,请使用构建插件自动适配
WebAssembly(wasm) 适配
如果项目中用到了 wasm 技术,例如:spine 的 wasm、物理引擎的 wasm 等,一律使用构建插件进行自动适配
Laya
v2.1
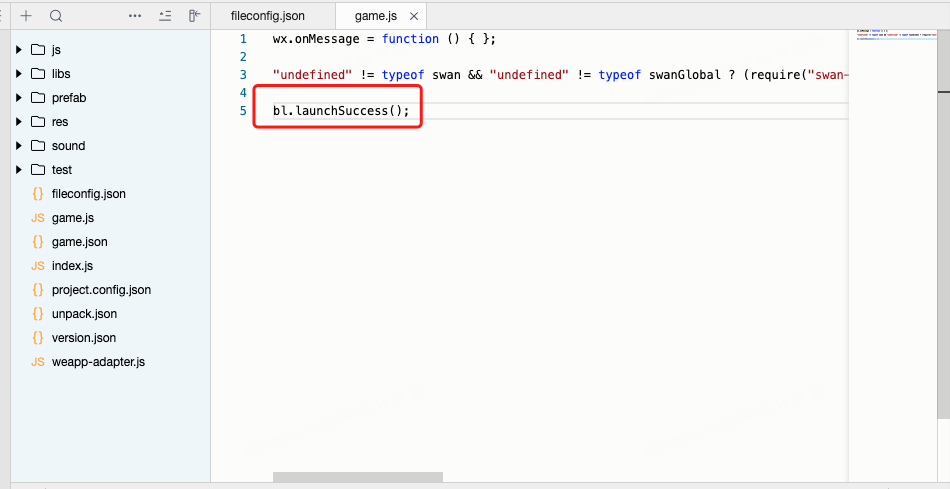
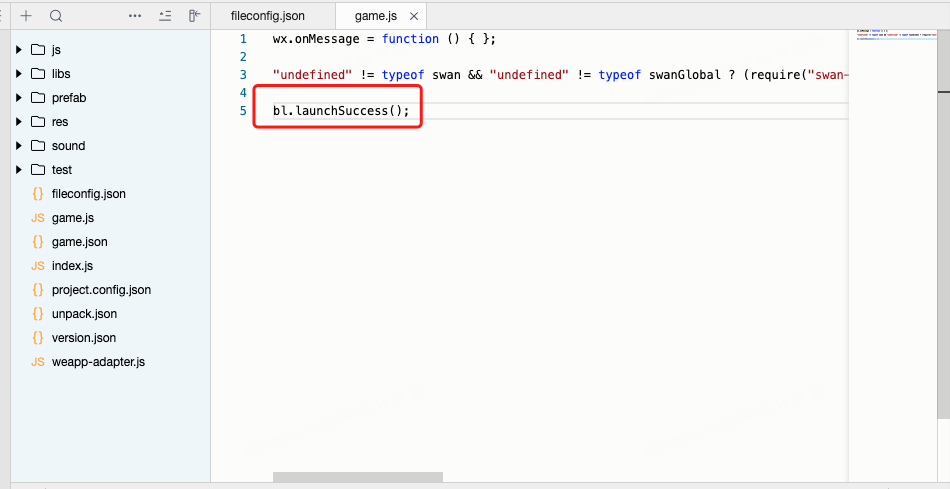
- 在 game.js 第一行中添加以下代码。
wx.onMessage = function(){};
- 在 game.js 最后一行添加 bl.launchSuccess()。
bl.launchSuccess();

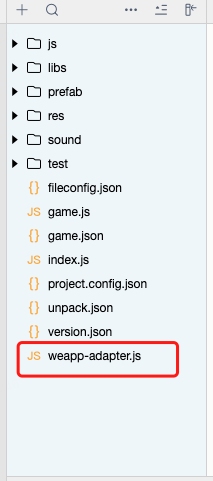
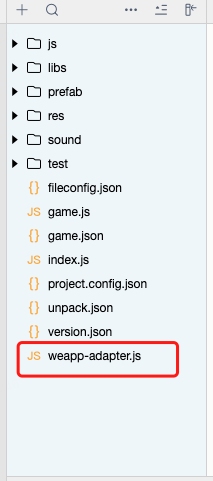
- 下载适配文件 weapp-adapter.js(点击下载) 到导出游戏的根目录下,将原有的文件替换成新的,如果开放域中也有,同样替换成新的。

v2.2
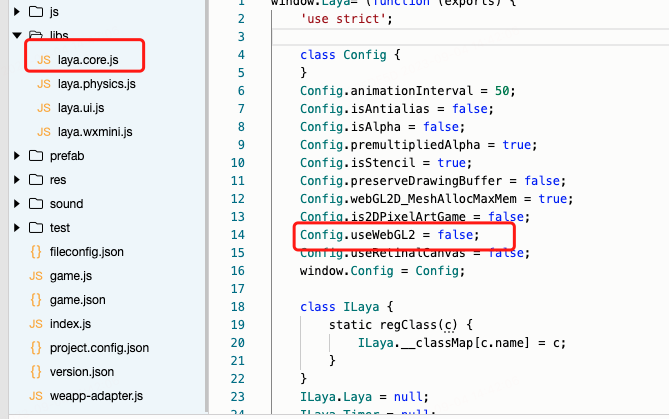
- 修改 libs/laya.core.js 中的 Config.useWebGL2。
Config.useWebGL2 = false;

bl.launchSuccess();

- 下载适配文件 weapp-adapter.js(点击下载) 到导出游戏的根目录下,将原有的文件替换成新的,如果开放域中也有,同样替换成新的。

v2.6 - v2.13
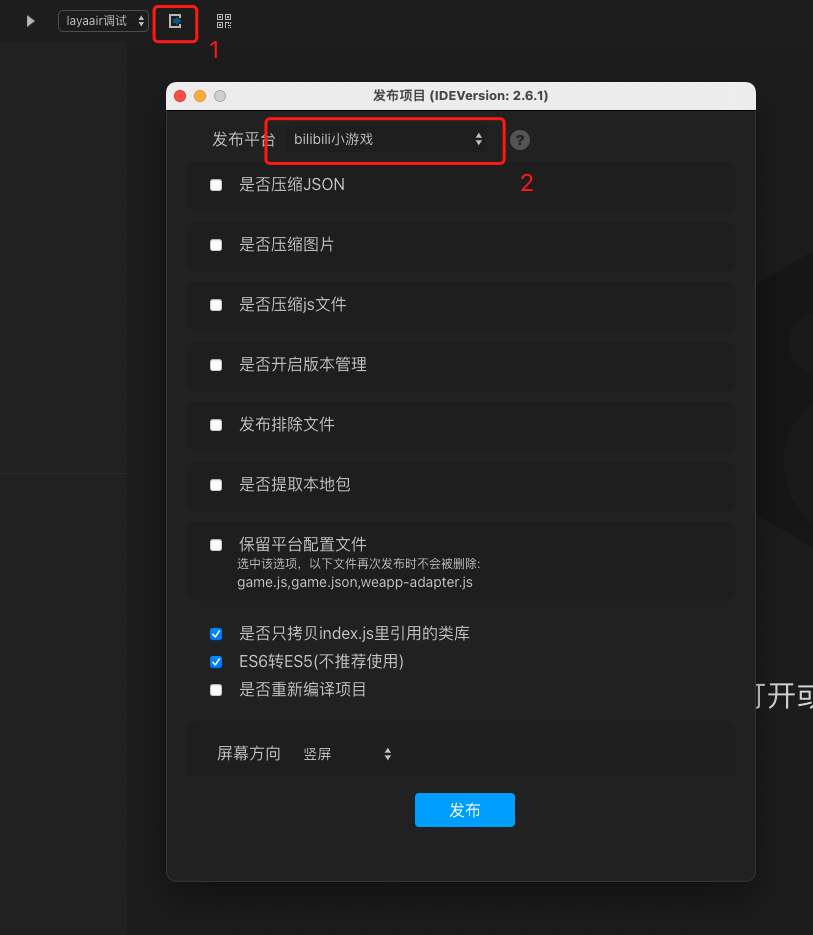
从 v2.6 - v2.13 版本,可以通过 layaIDE 支持直接导出 bilibili 小游戏,无需其他修改。

Egret
Egret 引擎以小游戏导出项目之后,需进行以下修改:
- 替换
weapp-adapter.js下载地址 - 若有开放域且开放域中也有
weapp-adapter.js,也需要做上述替换操作。 - 对于
js/eui.js文件中line:8975
// 原代码
if (true) {
/**
* 获取重复的ID名
*/
function getRepeatedIds(xml) {
/* code */
}
function getIds(xml, result) {
/* code */
}
function toXMLString(node) {
/* code */
}
/**
* 清理声明节点里的状态标志
*/
function checkDeclarations(declarations, list) {
/* code */
}
function getPropertyStr(child) {
/* code */
}
}
// 修改后
if (true) {
/**
* 获取重复的ID名
*/
var getRepeatedIds = function getRepeatedIds(xml) {
/* code */
};
var getIds = function getIds(xml, result) {
/* code */
};
var toXMLString = function toXMLString(node) {
/* code */
};
/**
* 清理声明节点里的状态标志
*/
var checkDeclarations = function checkDeclarations(declarations, list) {
/* code */
};
var getPropertyStr = function getPropertyStr(child) {
/* code */
};
}
Unity
推荐 unity 引擎版本:2021.3.x
IDE 支持版本 >= 1.3.3 (前往下载)
适配方案
前序准备
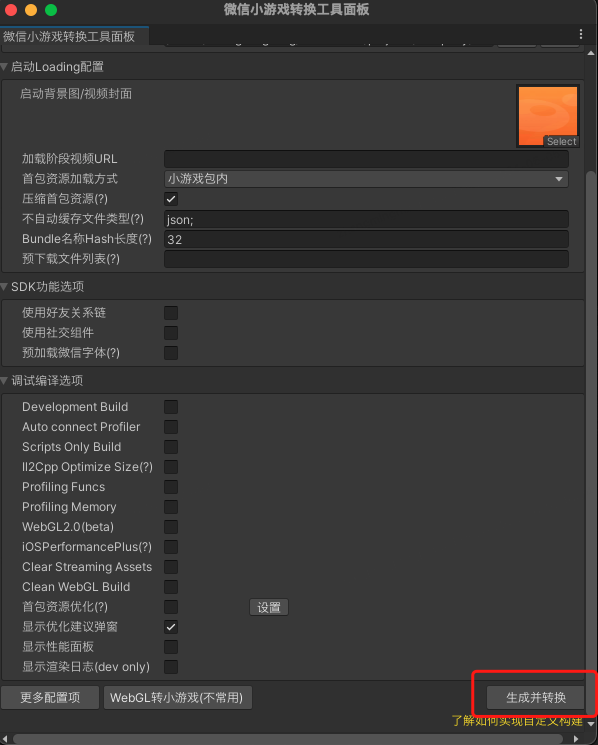
通过 unity 中的微信小游戏插件,构建小游戏产物。

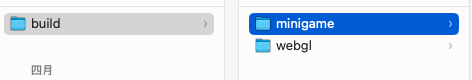
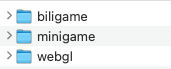
构建好的产物结构如下:

可以通过如下 2 种方式,可以将构建产物转成 bilibili 小游戏:
- 使用哔哩哔哩开发者工具,转成 bilibili 小游戏
- 使用 CLI 工具,转成 bilibili 小游戏
使用开发者工具,转成 bilibili 小游戏
首次转成 bilibili 小游戏
- 打开哔哩哔哩开发者工具(1.4.0 及以上版本),选择小游戏
- 点击右下角的“+”号,进入小游戏项目管理页面
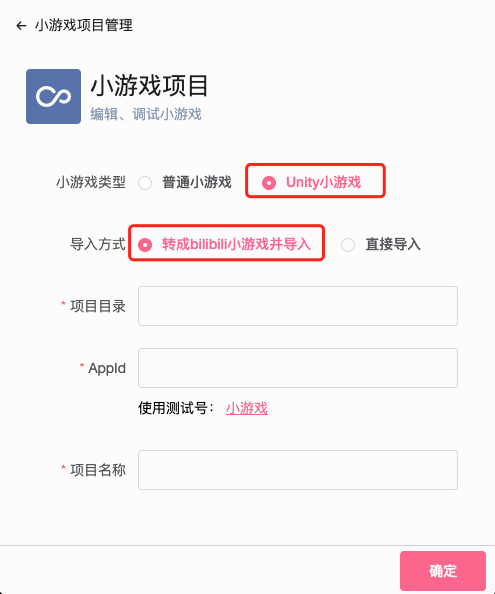
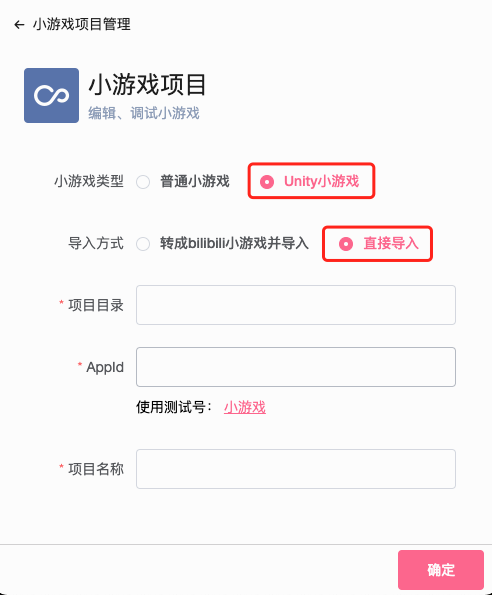
- 小游戏类型选择“Unity 小游戏”,导入方式选择“转成 bilibili 小游戏并导入”,如下图所示:

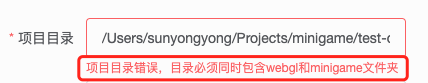
- 项目目录,选择
前序准备中的产物目录,即选择同时包含“webgl”和“minigame”的目录。若不满足该要求,则会出现下图所示错误提示:

- 填写 AppId 和项目名称。完成后,点击右下角“确定”按钮。
- 转换过程耗时较久,预计 5 分钟左右,请耐心等待。
产物更新,重新转成 bilibili 小游戏
- 重复“首次转成 bilibili 小游戏”中的步骤。
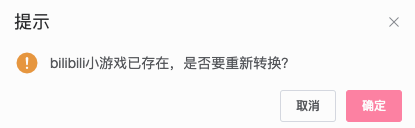
- 点击确认后,会弹出“二次确认弹窗”,如下图所示:

- 点击“确认”,则会将产物重新转成 bilibili 小游戏。
使用 CLI 工具,转成 bilibili 小游戏
- 全局安装构建工具。
npm install bili-sgame-cli@latest -g
- 在第 1 步生成的产物目录中执行命令
version: 小游戏版本|appid: 小游戏 ID。
bili-sgame-cli unity [version] [appid]
- 执行完毕后,会在同目录中生成
biligame。

- 打开安装好的哔哩哔哩开发工具(v1.4.0 及以上),进入“小游戏项目管理页面”。
- 小游戏类型选择“Unity 小游戏”,导入方式选择“直接导入”,如下图所示:

- 项目目录,选择第 4 步构建出的
biligame目录。 - 点击右下角的“确认”按钮,完成 Unity 小游戏导入。
